Multi-Factor Authentication methods
TrustBuilder supports several Multi-Factor Authentication (MFA) methods to verify the authentication factors.
Authenticator app (mobile and desktop)
The following authentication methods are supported by TrustBuilder Authenticator application (mobile or desktop).
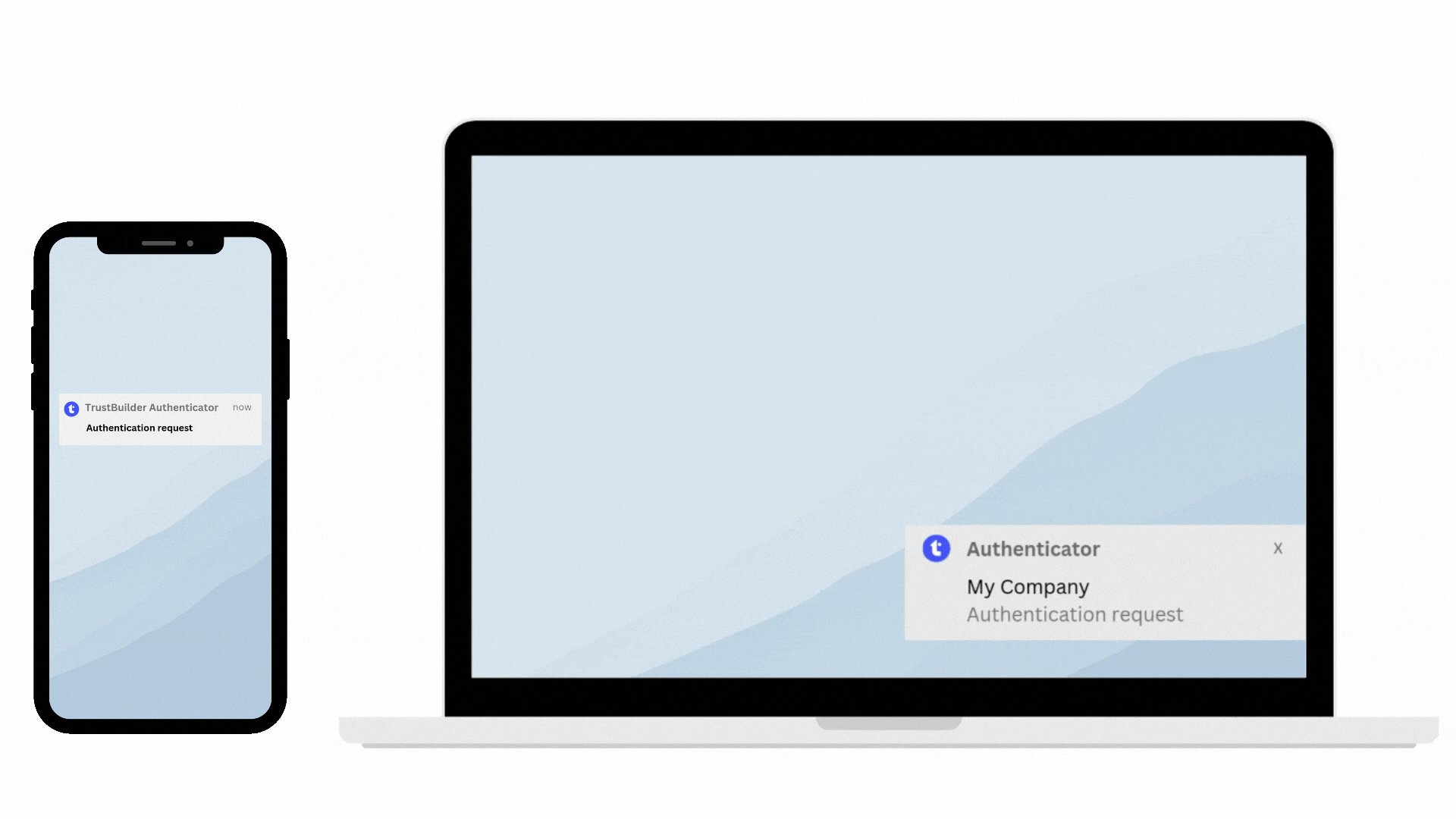
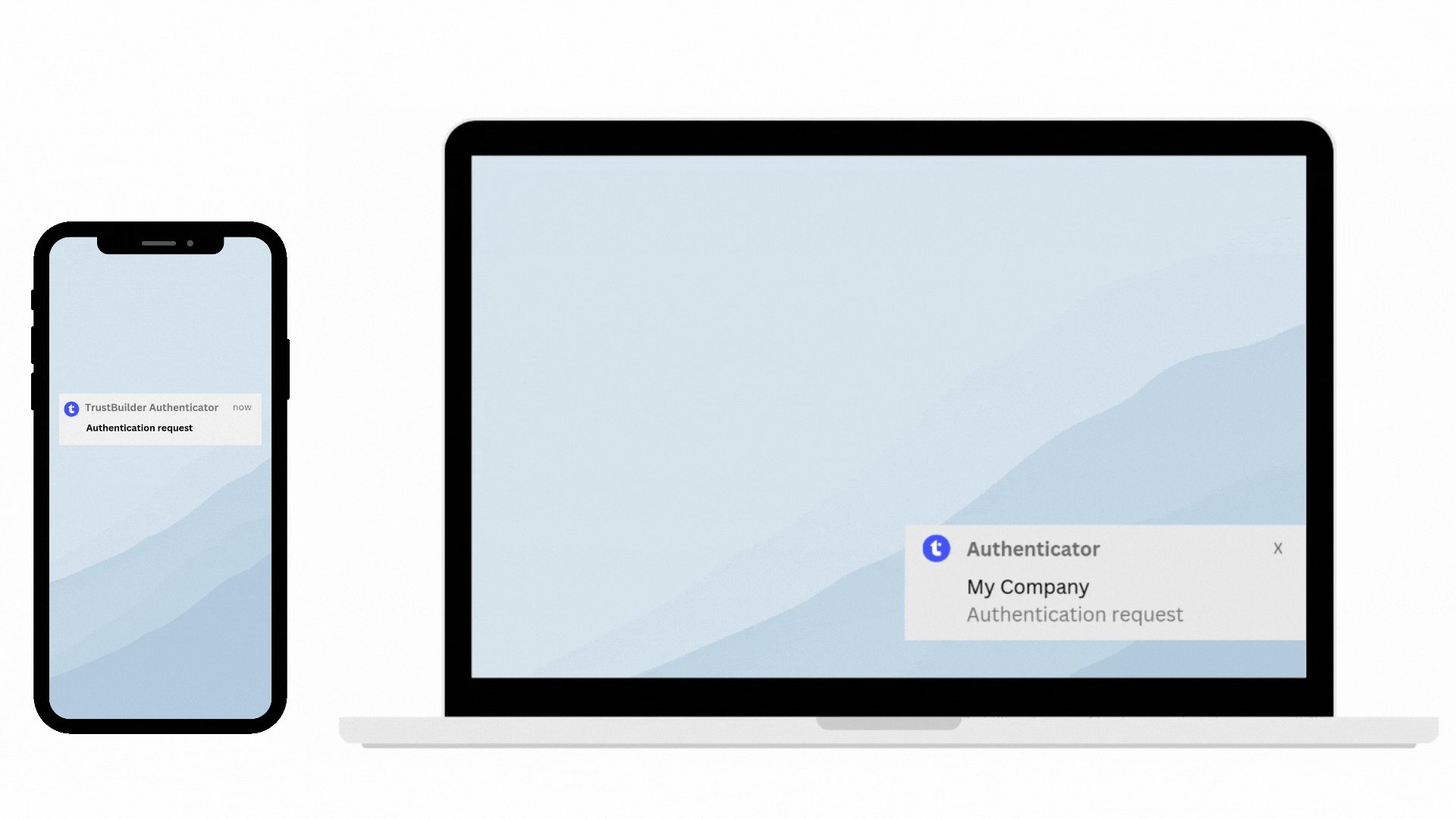
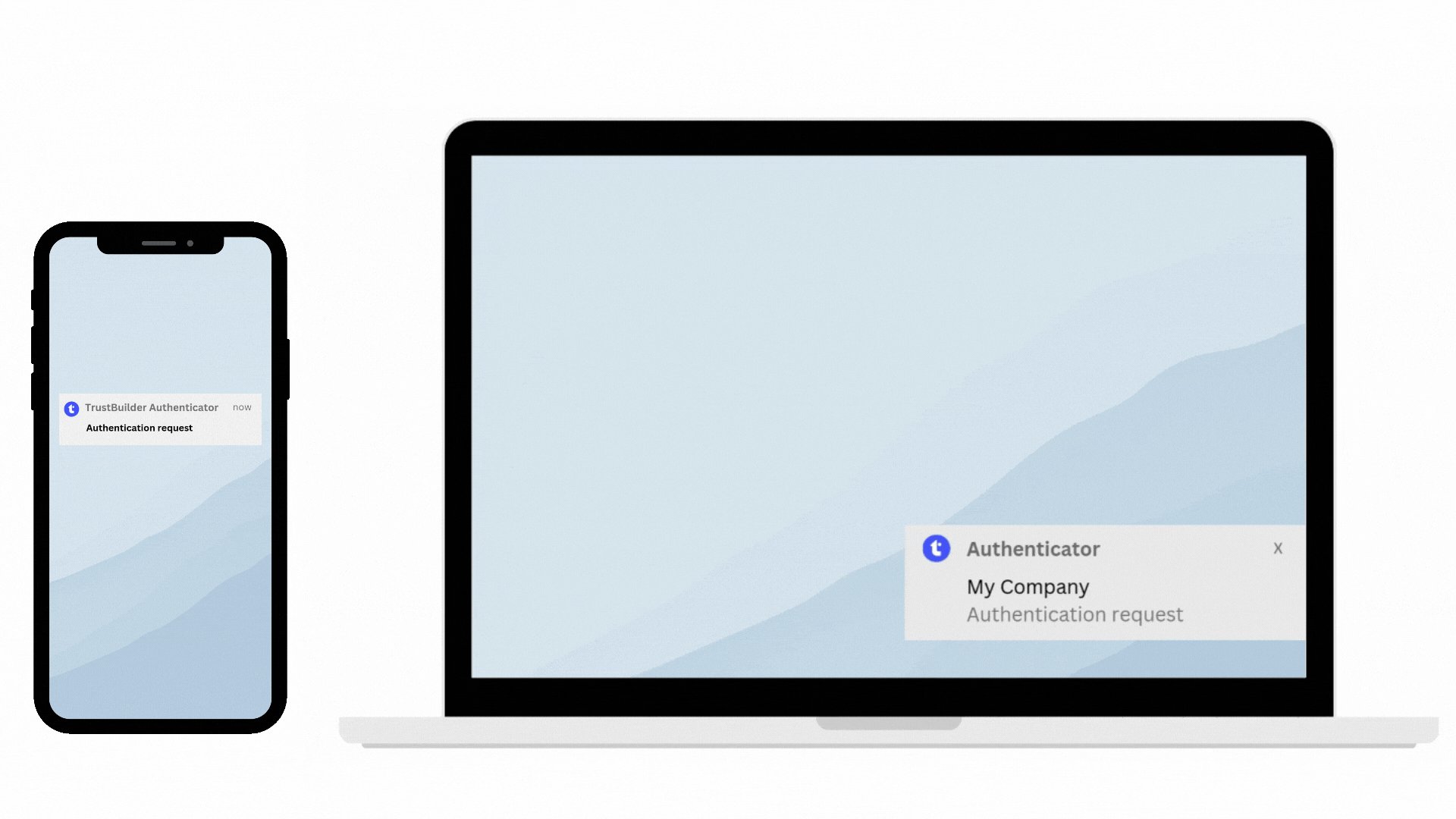
Push notification
Users receive a push notification trough TrustBuilder Authenticator app. Push notifications can be sent automatically or triggered manually, depending on configuration. Users should then approve or reject the authentication request. Each approval operation is protected by PIN code or biometric (except for services without PIN). See TrustBuilder Authenticator User guide

To set up push notifications, depending on your needs, you can:
set the Default URL to Authenticator app in the connectors settings, if available
set the Push notifications parameter to Yes in the connectors settings, if available
See Integrations
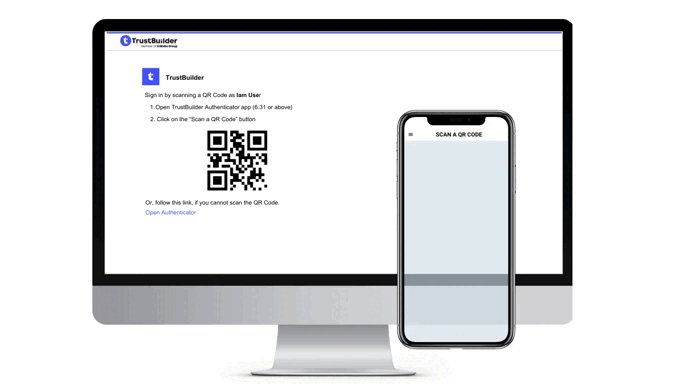
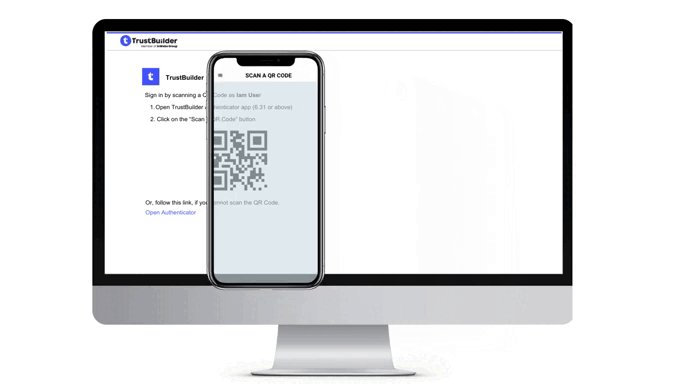
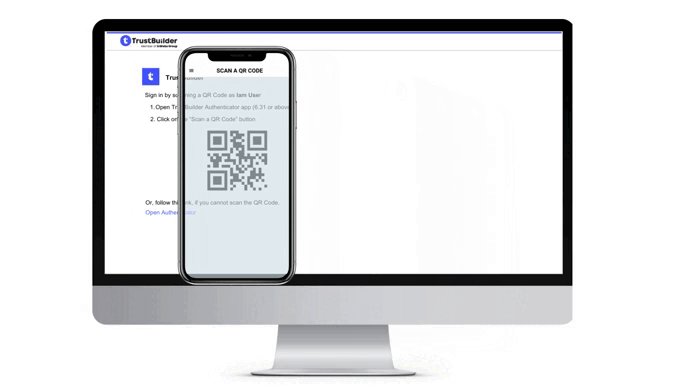
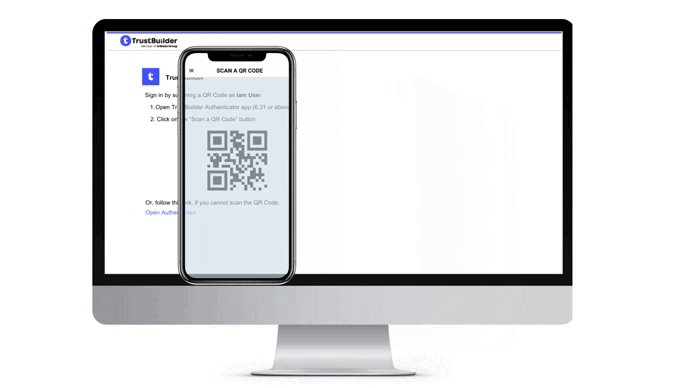
QR code scanning
The authentication page displays a QR code that users should scan with TrustBuilder Authenticator app. Users should then approve or reject the pending operation. Each approval operation is protected by PIN code or biometric (except for services without PIN).
In some cases, users may be unable to scan the QR code. For example, this can occur when the QR code is displayed on the same device as the camera. To address this, we provide alternative authentication methods displayed as links below the QR code:
Open Authenticator
This is a deeplink (direct link) that opens the Authenticator app on the same device (mobile or desktop), allowing users to approve or reject the authentication request.Prerequisite → The Authenticator app must be installed on the same device.
Limitation → The deeplink option is not supported when using a mobile device in a webview, as most commercial applications do not support this functionality.
Note → to display the deeplink in every case including this case, add
?dlmobile=trueat the end of the authentication URL.
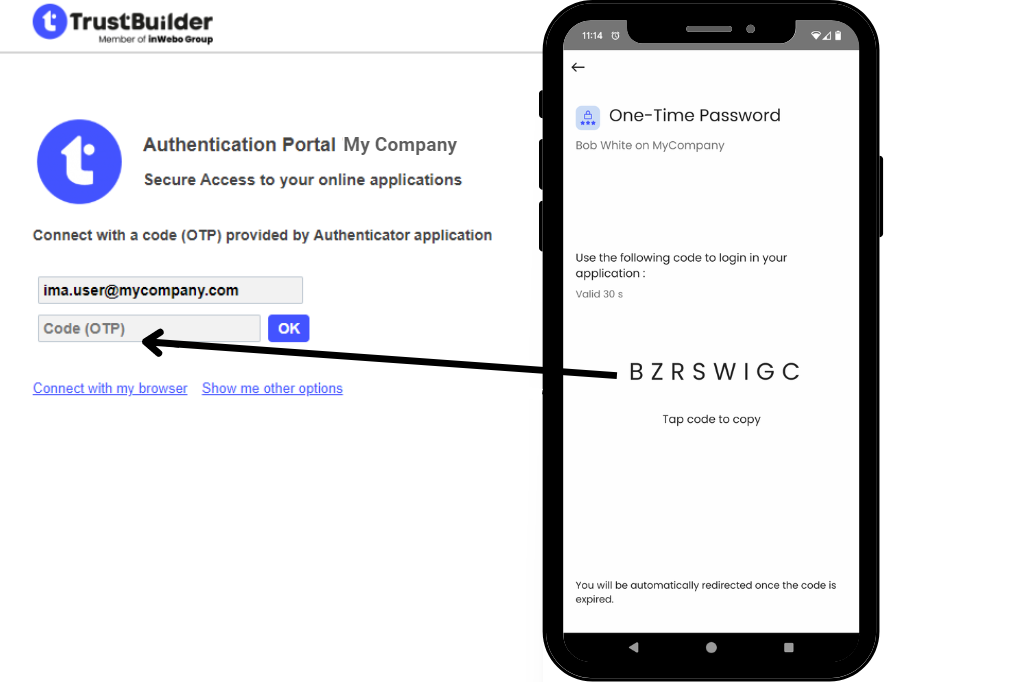
Sign in using a code (OTP)
Users can authenticate by entering a One-Time Password (OTP) provided by the Authenticator app. This method works in all scenarios.Using another device to scan the QR code
If the QR code is displayed on a phone, it is also possible to use another phone to scan it.
Using Internet Explorer 11 may impact the QR code scanning experience. We strongly recommend upgrading to a modern browser such as Microsoft Edge, Google Chrome, or Mozilla Firefox for optimal performance.

QR code authentication is only available for OpenID Connect and Microsoft Azure AD connectors. This feature can be used with Authenticator versions 6.31 and higher.
To configure QR code authentication method:
in the Service Parameters, enable the QR code authentication
See Administration Console (Defining Service parameters > Configuring Authenticator app)in the connector (OpenID Connect or Azure AD) parameter, set the Default Authentication URL to https://ult-inwebo.com/authentication-oidc/authenticator-with-qrcode. This is the page displaying the QR code.
See OIDC integration or Entra ID (formerly Azure AD) integrationusers should use TrustBuilder Authenticator from version 6.31 to see the “Scan a QR code” menu.
See TrustBuilder Authenticator app User guide
QR code scanning is recommended to ensure that user initiating the request is the one validating it thanks to device binding method. It is a great solution to avoid notification spamming attacks and to protect users against Push Bombing attacks. The QR code authentication method does not use push notifications, therefore it does not enable a push bombing scenario.
More information about protecting users from Push Bombing attacks
Generate an OTP
Users generate a One-Time-Password (OTP) in TrustBuilder Authenticator app. The generated OTP should be manually entered in the TrustBuilder MFA authentication page. Users have 30 seconds to input the OTP before it generates another. Each OTP generating operation is protected by PIN code or biometric (except for services without PIN).

You can configure OTP in Service Parameters.
See Administration Console
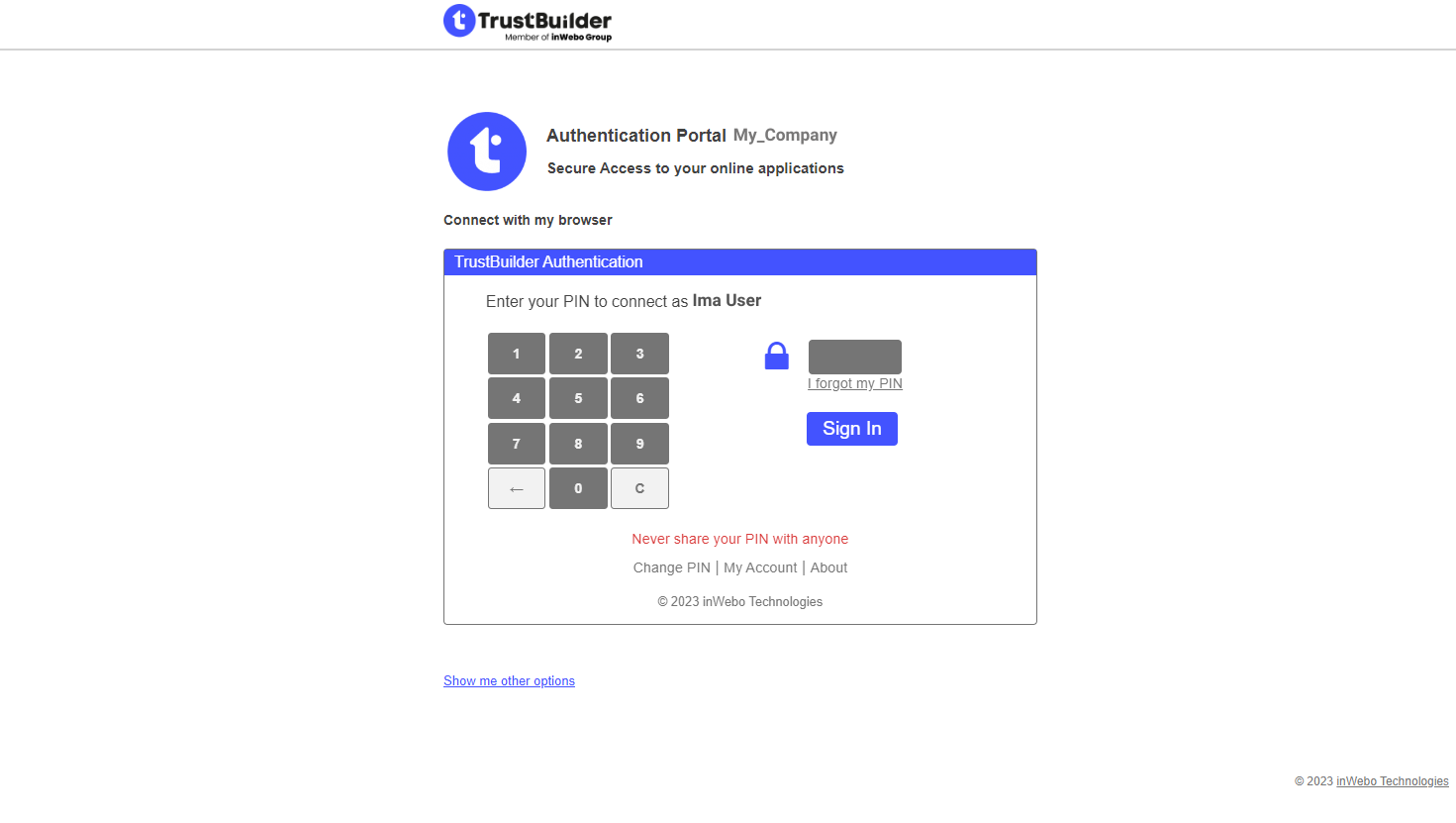
Web Browser token authentication
TrustBuilder MFA allows a web browser based authentication with its browser tokens Virtual Authenticator and Helium. Both consist of a JavaScript iframe that is called directly from within your html logon page. To authenticate users should enter their PIN in Virtual Authenticator or Password in Helium.

To integrate TrustBuilder MFA browser tokens into your site, you'll need some basic HTML knowledge and a little JavaScript.
