mAccess WEB version 3.13.0
The mAccess Library WEB is a small JavaScript library ("simple-neon-lib.js") that lets you perform simple operations (OTP, Activation, PIN or password operations..) with your TrustBuilder service.
This document explains how to add TrustBuilder MFA to your site.
What's new?
In mAccess WEB v.3.13.0, the library initialization has been updated: a new parameter ‘useIframe’ → enables the integration of mAccess Web without iFrame.
Some web browsers tend to automatically purge the non-primary site data (third-party cookies and other site data). Thus, when mAccess Web is integrated with an iFrame, users enrollments may be deleted. Integrating mAccess Web without iFrame prevents these users enrollments deletion.
Note that in previous versions, mAccess web was integrated with an iFrame. It is still integrated with an iFrame by default.
Switching between mAccess Web with an iFrame and mAccess Web without iFrame will cause the loss of all users enrollments. They will have to enroll again.
See “mAccess Web - Release Notes” to get more details about mAccess Web versions.
Prerequisites
An TrustBuilder service
A valid "Bookmark_Alias" for a secure site for this service, and requested during script initialization
Script elements
Calling mAccess Library (WEB)
mAccess Library (WEB) JS Library
<---------------- JS for version 3.13.0 --------->
<script src="https://ult-inwebo.com/neon/3.13.0/simple-neon-lib.js " type="text/javascript"></script>mAccess +Library (WEB) Library SHA256
<---------------- SHA256 for version 3.13.0 --------->
https://ult-inwebo.com/neon/3.13.0/simple-neon-lib.js.sha256.txtInitialization script
window.onload = function() {
neon = new Neon.Neon({
alias: '***BOOKMARK-ALIAS***',
appDescription: 'my application name',
useIframe: true or false
});
neon.initOnline()
.then(logins => {
console.info('login list : ', logins);
})
.catch(e => {
console.error('Error during initialization', e);
});
};Initialization parameters:
alias (string) → The Bookmark ALIAS associated to the webapp. It is generated in the Secure site tab of the Administration console
appDescription (string) → The name of the application
useIframe (boolean) → Specifies whether mAccess Web will be integrated in an iFrame or not:
true: (default value) mAccess Web is integrated in an iFrame
false: mAccess Web is integrated without an iFrame
Switching between mAccess Web with an iFrame and mAccess Web without iFrame will cause the loss of all users enrollments. They will have to enroll again.
Results
Allows you to Initialize the Neon library and returns a promise that handles a logins array.
This array contains all the accounts already enrolled and active for this alias in this browser.
Operations
Since mAccess WEB version 3.4.0, each operations are available for Standard and White label service with PIN or password following your service settings.
Operation | Description |
|---|---|
Activate a browser as a trusted token (improved version of ‘activateWithPin’) | |
Activate a browser as a trusted token | |
Get an activation code for an enrolled user | |
Generate an OTP (improved version of ‘getOnlineOtpWithPin’) | |
Generate an OTP | |
Generate an JWT Access Token | |
Unlock an enrolled user | |
Change the pin | |
Reset the pin | |
Seal Data | |
Get a remote OTP by Push | |
Set Biometric Key |
About activation functions
The activate and activateWithPin functions both allow a user to activate a browser as a trusted device. The activate function is an improved version of the activateWithPin function.
If you are about to perform a first mAccess Web integration, we recommend that you use the
activatefunction.If you have already integrated mAccess Web, the
activateWithPinfunction is still available.
activate
neon.activate(activationCode, tokenName) → activate a browser as a trusted token
In the TrustBuilder service parameters, if the authentication mode is set “with pin”, then they will ask either to set the pin activateDisplayDefinePin or to enter the pin activateDisplayAskForPin (depending on the user's status).
See our Sample page below to see the activate function implemented.
/****************** activate*******************/
function activate(activationCode, tokenName) {
console.log('activate', activationCode, tokenName);
document.getElementById('activationResult').innerHTML = '';
neon.activate(activationCode, tokenName, activateDisplayAskForPin, activateDisplayDefinePin).then(l => displayActivate(l)).catch(e => displayActivateError(e));
}{string}
activationCodeThe activation code delivered by TrustBuilder service{string}
tokenNameThe user's token name{function}
askForPin():string: this function is called by the library when a PIN is needed (for authentication){function}
definePin():string: this function is called by the library when a confirmed PIN is needed (for the first activation){function}
onSuccessThe success callback{function}
onErrorThe error callbackreturns Nothing if onSuccess and onError are defined, or a Promise that handles the login of this account
activateWithPin
neon.activateWithPin(activationCode, pin) → activate a browser as a trusted token
/****************** activateWithPin *******************/
function activate(activationCode, pin) {
console.log('activate', activationCode, pin);
document.getElementById('activationResult').innerHTML = '';
neon.activateWithPin(activationCode, pin).then(displayActivateWithPin).catch(e => displayActivateWithPinError(e));
}{string}
activationCodeThe activation code delivered by TrustBuilder service{string}
pinThe user's PIN code or password of the account{function}
onSuccessThe success callback{function}
onErrorThe error callbackreturns Nothing if onSuccess and onError are defined, or a Promise that handles the login of this account
Refreshing the Login list after a restore operation
When using the initOnline () function and after a restore operation of a user account (activation with a restore code), it is important to restart the initOnline () operation just after the activation in order to refresh the list of displayed logins.
As defined in the Demo page, in the Activate function on « displayActivationSuccess » you have to launch initNeon() to perform neon,initOnline () again
If this update is not performed, the previous login(token) will remain visible and displayed twice in the list of users.
getActivationCodeWithPin
neon.getActivationCodeWithPin(login, pin, success, error) → generate an activation code for an enrolled user
/****************** getActivationCode *******************/
function getActivationCode(login, pin) {
console.log('getActivationCode', login, pin);
displayActivationCode('');
neon.getActivationCodeWithPin(login, pin, displayActivationCode, displayActivationCodeError);
}{string}
loginThe login of the user{string}
pinThe user's PIN code or password of the account{function}
onSuccessThe success callback{function}
onErrorThe error callbackreturns Nothing if onSuccess and onError are defined, or a Promise that handles the generated Activation code
About getting online OTP functions
The getOnlineOtp and getOnlineOtpWithPin functions both allow to generate an OTP. The getOnlineOtp function is an improved version of the getOnlineOtpWithPin function.
If you are about to perform a first mAccess Web integration, we recommend that you use the
getOnlineOtpfunction.If you have already integrated mAccess Web, the
getOnlineOtpWithPinfunction is still available.
getOnlineOtp
neon.getOnlineOtp(login) → Generate an OTP
See our Sample page below to see the getOnlineOtp function implemented.
/****************** getOnlineOtp *******************/
function getOnlineOtp(login) {
console.log('getOnlineOtp', login);
displayGetOnlineOtp('');
neon.getOnlineOtp(login, getOnlineOtpDisplayAskForPin).then(otp => displayGetOnlineOtp(otp)).catch(e => displayGetOnlineError(e));
}{string}
loginThe login of the user{function}
askForPin(biokeyAllowed:boolean):{ value: string, wikType: string }: this function is called by the library when a PIN or BioKey is needed (for authentication)If biokeyAllowed is true, the value returned can be
{value : <<THE PIN CODE>>, wiktype:"PASSWORD"}or{value : <<THE VALUE REGISTED DURING setBioKey>>, wiktype:"BIO" }If biokeyAllowed is false, the value returned must be
{value : <<THE PIN CODE>>, wiktype:"PASSWORD" }
{function}
onSuccessThe success callback{function}
onErrorThe error callbackreturns Nothing if onSuccess and onError are defined, or a Promise that handles the generated OTP
getOnlineOtpWithPin
neon.getOnlineOtpWithPin(login, pin) → Generate an OTP
/****************** getOnlineOtpWithPin *******************/
function getOnlineOtp(login, pin) {
console.log('getOtp', login, pin);
displayOtp('');
neon.getOnlineOtpWithPin(login, pin).then(displayOtp).catch(e => displayOtpError(e));
}{string}
loginThe login of the user{string}
pinThe user's PIN code or password of the account{function}
onSuccessThe success callback{function}
onErrorThe error callbackreturns Nothing if onSuccess and onError are defined, or a Promise that handles the generated OTP
getAccessTokenWithPin
neon.getAccessTokenWithPin(login, pin, success, error) → Generate a JWT Access Token
/****************** getAccessToken *******************/
function getAccessToken(login, pin) {
console.log('getAccessToken', login, pin);
displayAccessToken('');
neon.getAccessTokenWithPin(login, pin, displayAccessToken, displayAccessTokenError);
} {string}
loginThe login of the user{string}
pinThe user's PIN code or password of the account{function}
onSuccessThe success callback{function}
onErrorThe error callbackreturns Nothing if onSuccess and onError are defined, or a Promise that handles the generated JWT AccessToken
unlockTokenWithPin
neon.unlockTokenWithPin(login, unlockCode, pin, success, error) → Unlock an enrolled user
/****************** unlockToken *******************/
function unlockToken(login, unlockCode, pin) {
console.log('unlockToken', login, unlockCode, pin);
document.getElementById('unlockTokenResult').innerHTML = '';
neon.unlockTokenWithPin(login, unlockCode, pin, displayUnlockToken, displayUnlockTokenError);
}{string}
loginThe login of the user{string}
unlockCodeThe unlock code delivered by TrustBuilder service{string}
pinThe user's PIN code or password of the account{function}
onSuccessThe success callback{function}
onErrorThe error callbackreturns Nothing if onSuccess and onError are defined, or a Promise
changePin
neon.changePin(login, oldPin, newPin, success, error) → Change the pin
/****************** changePin *******************/
function changePin(login, oldPin, newPin) {
console.log('changePin', login, oldPin, newPin);
document.getElementById('changePinResult').innerHTML = '';
neon.changePin(login, oldPin, newPin).then(displayChangePin).catch(e => displayChangePinError(e));
} {string}
loginThe login of the user{string}
oldPinThe OLD user's PIN code or password for this account{string}
newPinThe NEW user's PIN code or password for this account{function}
onSuccessThe success callback{function}
onErrorThe error callbackreturns Nothing if onSuccess and onError are defined, or a Promise
resetPin
neon.resetPin(login, resetCode, newPin, success, error) → Reset the pin
/****************** resetPin *******************/
function resetPin(login, resetCode, newPin) {
console.log('resetPin', login, resetCode, newPin);
document.getElementById('resetPinResult').innerHTML = '';
neon.resetPin(login, resetCode, newPin).then(displayResetPin).catch(e => displayResetPinError(e));
}{string}
loginThe login of the user{string}
resetCodeThe reset code generated for this user / in the Administration console{string}
newPinThe NEW user's PIN code or password for this account{function}
onSuccessThe success callback{function}
onErrorThe error callbackreturns Nothing if onSuccess and onError are defined, or a Promise
sealDataWithPin
neon.sealDataWithPin(login, pin, data, success, error) → Seal Data
/****************** sealData *******************/
function sealData(login, pin, data) {
console.log('sealData', login, pin, data);
displaySealData('');
neon.sealDataWithPin(login, pin, data).then(displaySealData).catch(e => displaySealDataError(e));
}{string}
loginThe login of the user{string}
pinThe user's PIN code or password of the account{string}
dataThe data to seal{function}
onSuccessThe success callback{function}
onErrorThe error callbackreturns Nothing if onSuccess and onError are defined, or a Promise that handles the sealed data
getRemoteOtpByPush
neon.getRemoteOtpByPush(login, success, error) → Get a remote OTP by push
/****************** sendPush *******************/
function sendPush(login) {
console.log('sendPush', login);
neon.getRemoteOtpByPush(login).then(otp => displaysendPush(otp)).catch(e => displaysendPushError(e));
}{string}
loginThe login of the user{function}
onSuccessThe success callback{function}
onErrorThe error callbackreturns Nothing if onSuccess and onError are defined, or a Promise that handles the generated OTP
setBioKey
neon.setBioKey(login) → Set Biometric key
/****************** setBioKey *******************/
function setBioKey(login) {
console.log('setBioKey', login);
document.getElementById('setBioKeyResult').innerHTML = '';
neon.setBioKey(login, '0123456789', setBioKeyDisplayAskForPin).then(otp => displaySetBioKey()).catch(e => displaySetBioKeyError(e));
}{string}
loginThe login of the user{function}
onSuccessThe success callback{function}
onErrorThe error callbackreturns Nothing if onSuccess and onError are defined, or a Promise that handles the generated OTP
Simple integration
Here are details of a simple integration for a demo page using mAccess Library (WEB).
Prerequisite: a TrustBuilder service
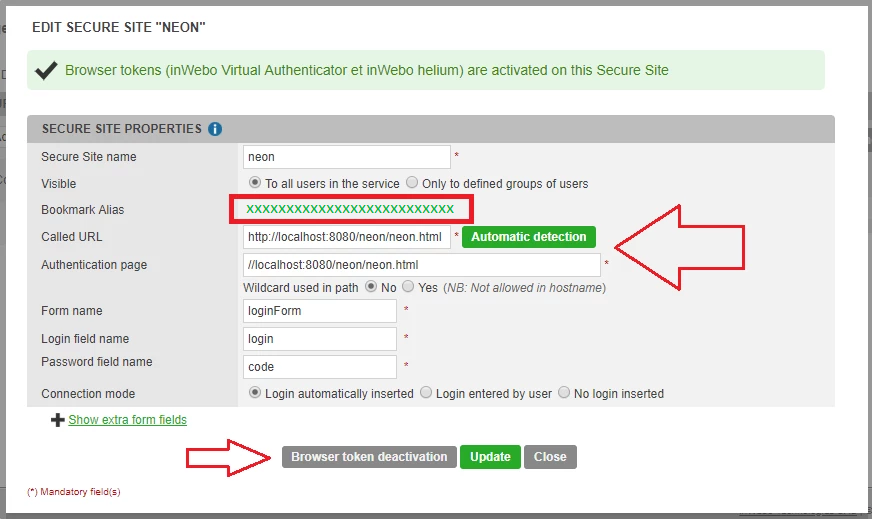
Step 1: Creating a secure site
You should create a Secure site for your "mAccess Web" page. This will allow you to get the “Bookmark Alias” that is useful for initialization.
In the Administration console, go to the "Secure site" tab.
Click on + Add a secure site type... "Web services"
In “Authentication page” parameter, indicate the URL address page using mAccess Web JS library
Select "Browser Token Activation" to generate a Bookmark Alias.
Save the Bookmark Alias to use in your page to initiate mAccess Web JS library

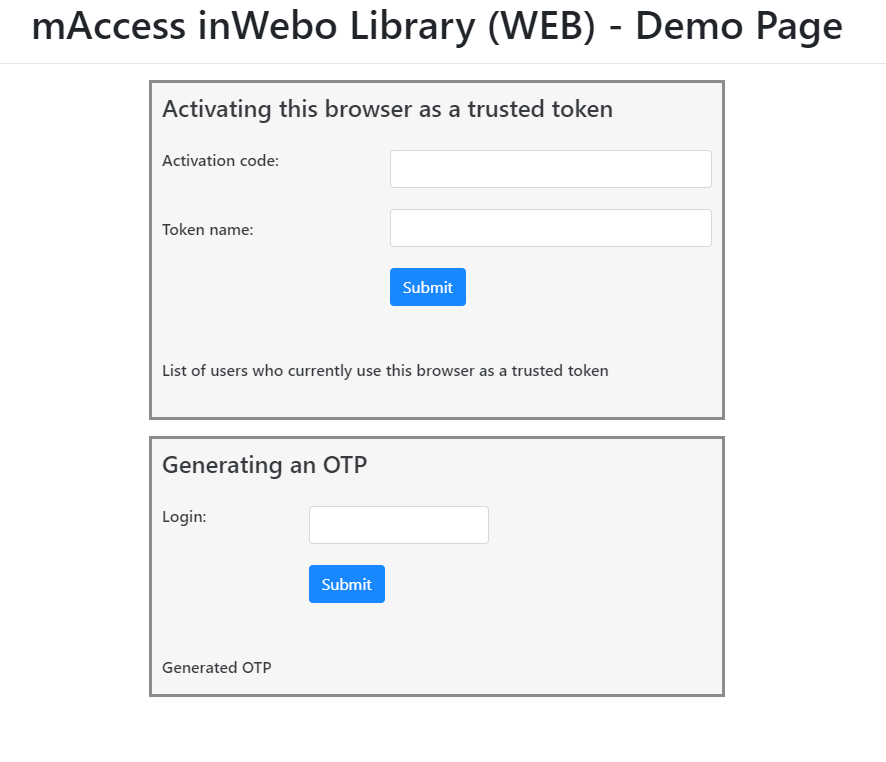
Step 2: Creating a demo page
You will find below a sample page using mAccess Library (WEB). To test it, you should enter your bookmark alias in the initialization script.
In this sample page, the following functions are implemented:
activate→ activating this browser as a trusted token. You can act as a new user or as an active user. To get the “activation code”, you can go to the administration console and generate an activation code for the given user. The user will appear in the List of users who currently use this browser as a trusted token.In the TrustBuilder service parameters, if the authentication mode is set “with pin”, then they will ask either to set the pin or to enter the pin (depending on the user's status)
getOnlineOtp→ generating an OTP. You should be an active user to generate an OTP. The OTP will appear at the below “Generated OTP”. This OTP with a 20s lifetime should then be sent to the TrustBuilder platform for authentication through the API/RADIUS... Note that biometric is not functional on the sample page.
Sample page
Here is a sample page for an integration of mAccess WEB with an iFrame. For integrating mAccess WEB without an iFrame, you should set the useIframe to true.
<html lang="en">
<head>
<meta charset="utf-8"/>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title>mAccess Library (WEB) by TrustBuilder</title>
</head>
<body>
<div id="libError"></div>
<h1 style="text-align:center">mAccess Library (WEB) - Demo Page</h1>
<hr>
<div style="position:flex; margin: auto ; width: 30%">
<!--************* ACTIVATION PANEL ************ -->
<div class="form-group" style="background-color: #F5F5F5; width=420; border=yes; border-style: solid; border-color: grey; border-width=20; opacity: 0.90; filter: alpha(opacity=85)">
<table border=0 cellpadding="10">
<tr>
<td colspan="2">
<h4>Activating this browser as a trusted token</h4>
</td>
</tr>
<tr>
<th width="40%" align=Left border=0 valign=top>
<h6>Activation code:</h6> <br><br>
<h6>Token name:</h6><br>
</th>
<th width="200" align=Left>
<form action="#">
<input class="form-control" type="text" name="code"><br>
<input class="form-control" type="text" name="tokenName"><br>
<input class="btn btn-primary" type="button" onclick="activate(code.value, tokenName.value)" value="Submit">
</form>
<form action="#" id="activateAskForPin" style="display:none;"> Code PIN: <input id="activateAskForPinInput" type="password"><br><input id="activateAskForPinButton" type="button" value="Submit"></form>
<form action="#" id="activateDefinePin" style="display:none;"> Define PIN Code: <input type="password" id="activateDefinePinInput1"><br> Confirm PIN Code: <input type="text" id="activateDefinePinInput2"><br><input id="activateDefinePinButton" type="button" value="Submit"></form>
<div class="toast"><p><div class='error' id='activateError'></div></p></div>
</th>
</tr>
<tr>
<td colspan="2"><h6>List of users who currently use this browser as a trusted token</h6><div id="logins"></div></td>
</tr>
<tr><td><div id="activateResult"></div></td></tr>
</table>
</div>
<!--************* OTP PANEL ************ -->
<div class="form-group" style="background-color: #F5F5F5; width=420; border=yes; border-style: solid; border-color: grey; border-width=20; opacity: 0.90; filter: alpha(opacity=85)">
<table border=0 cellpadding="10">
<tr>
<td colspan="2">
<h4>Generating an OTP</h4>
</td>
</tr>
<tr>
<td width="40%" align=Left valign=top border=0>
<h6>Login:</h6><br><br>
</td>
<th width="200" align=Left>
<form action="#">
<input class="form-control" type="text" name="login"><br>
<input class="btn btn-primary" type="button" onclick="getOnlineOtp(login.value)" value="Submit"><br>
</form>
<form action="#" id="getOnlineOtpAskForPin" style="display:none;">PIN Code: <input id="getOnlineOtpAskForPinInput" type="password"><br><input id="getOnlineOtpAskForPinButton" type="button" value="Submit"></form>
<form action="#" id="getOnlineOtpAskForPinWithBio" style="display:none;"><input id="getOnlineOtpAskForPinWithBioButton" type="button" value="Submit using Biokey"></form>
<div class="toast"><p><div class='error' id='getOnlineOtpError'></div></p></div>
</th>
</tr>
<tr>
<td colspan="2" width="auto" align=Left border=0><h6>Generated OTP</h6></td>
<td><div id="getOnlineOtpResult"></div></td>
</tr>
</table>
</div>
<!-- ********** Call the mAccess Library (WEB) JS Library ********** -->
<script src="https://ult-inwebo.com/neon/3.13.0/simple-neon-lib.js" type="text/javascript"></script>
<!-- ********** JS functions ********** -->
<script type="text/javascript">
var neon;
/****************** activate *******************/
function activate(activationCode, tokenName) {
console.log('activate', activationCode, tokenName);
document.getElementById('activateResult').innerHTML = '';
neon.activate(activationCode, tokenName, activateDisplayAskForPin, activateDisplayDefinePin).then(l => displayActivate(l)).catch(e => displayActivateError(e));
}
function activateDisplayAskForPin() {
return new Promise((resolve, reject) => {
document.getElementById('activateAskForPin').style.display = "block";
document.getElementById('activateAskForPinButton').onclick = () => {
resolve(document.getElementById('activateAskForPinInput').value);
};
});
}
function activateDisplayDefinePin() {
return new Promise((resolve, reject) => {
document.getElementById('activateDefinePin').style.display = "block";
document.getElementById('activateDefinePinButton').onclick = (pin1, pin2) => {
var pin1 = document.getElementById('activateDefinePinInput1').value;
var pin2 = document.getElementById('activateDefinePinInput2').value;
if (pin1 == pin2) {
resolve(pin1);
}
};
});
}
function displayActivate(login) {
document.getElementById('activateResult').innerHTML = 'Activation success for ' + login;
document.getElementById('activateAskForPin').style.display = "none";
document.getElementById('activateDefinePin').style.display = "none";
}
function displayActivateError(error) {
console.log(error);
}
/****************** getOnlineOtp *******************/
function getOnlineOtp(login) {
console.log('getOnlineOtp', login);
displayGetOnlineOtp('');
neon.getOnlineOtp(login, getOnlineOtpDisplayAskForPin).then(otp => displayGetOnlineOtp(otp)).catch(e => displayGetOnlineError(e));
}
function getOnlineOtpDisplayAskForPin(biokeyAllowed) {
return new Promise((resolve, reject) => {
document.getElementById('getOnlineOtpAskForPin').style.display = "block";
document.getElementById('getOnlineOtpAskForPinButton').onclick = () => {
resolve({
value: document.getElementById('getOnlineOtpAskForPinInput').value,
wikType: "PASSWORD"
});
};
if (biokeyAllowed) {
document.getElementById('getOnlineOtpAskForPinWithBio').style.display = "block";
document.getElementById('getOnlineOtpAskForPinWithBioButton').onclick = () => {
resolve({
value: "0123456789",
wikType: "BIO"
});
};
}
});
}
function displayGetOnlineOtp(otp) {
document.getElementById('getOnlineOtpResult').innerHTML = otp;
document.getElementById('getOnlineOtpAskForPin').style.display = "none";
document.getElementById('getOnlineOtpAskForPinWithBio').style.display = "none";
}
function displayGetOnlineError(error) {
console.log(error);
}
/****************** Neon Init *******************/
window.onload = function() {
neon = new Neon.Neon({
alias:'********BOOKMARK_ALIAS*********',
appDescription:'my application name',
useIframe:true
});
neon.initOnline()
.then(logins => {
document.getElementById('logins').innerHTML = logins;
})
.catch(e => {
console.error('Error during initialization', e);
});
};
</script>
</div>
</body>
</html>
Error codes
This section refers to the error codes that may be encountered.
Error value | Description |
|---|---|
BIO_KEY_ALREADY_EXIST | A BioKey already exists for this user. This error is returned on attempting update a biometric key. The BioKey cannot be update: it should be revoked and then created again. |
BIO_KEY_IS_WRONG | The biokey is wrong. This error is returned when a user authenticates with a BioKey that doesn’t match the stored biokey. |
CODE_ENTRY_DOES_NOT_EXIST | The entered code is invalid. This error is returned on attempting to enter a code (any type of code) that has already been consumed. |
CODE_IS_NOT_ALLOWED_FOR_THIS_TOKEN | The entered code is is not allowed for this token/device. This error is returned when a user attempts to use a token/device that is not associated with its service |
CODE_TYPE_NOT_SUPPORTED | The code type used is not supported. This error may be returned when an activation code, for example, is used to reset a Secret Code instead of activate a device: the code type is not matching the action. |
DEVICE_LOCKED | The token/device is locked. This error is returned when a user attempts to perform an action with a device/token that has been locked. The device/token can be locked if it has not been used or locked by users themselves. |
DYNAMIC_TOKEN_KEY_IS_INVALID | Dynamic key is invalid. This error is returned when the dynamic key does not match the key in the TrustBuilder server: the token/device has been out of synchronization. The token/device should be deleted then enrolled. |
MACID_IS_UNKNOWN | The This error is returned when the |
MAX_NB_TOOLS | The maximum number of devices has been reached for this user. This error is returned when a user attempts to enroll a new device, while the maximum number of devices set for this service has been reached. |
NO_ACTIVE_SERVICE_FOR_USER | The service is no longer active. This error is returned when a user attempts to perform an action, while the service has been deleted. |
NO_DEVICE_FOUND, | The device is not found. This error is returned when a user attempts to authenticate with a device that is not stored in the service. |
NO_PASSWORD | No password for this user. This error is returned when a user attempts to perform an action but has not defined their PIN/password. |
PASSWORD_IS_WRONG | The PIN/password is wrong. This error is returned when entering the PIN/password if the PIN/password is wrong. |
PIN_REFUSED | The PIN/password is refused. This error is returned when defining the PIN/password if the two PIN/passwords entered do not match. |
PUSH_ALIAS_ENTRY_DOES_NOT_EXIST | Push alias for this login doesn’t exist This error is returned when a user attempts to perform an action on a push notification that has already been consumed. |
SEALDATA_IS_NOT_VALID | The seal data is invalid. This error is returned on a sealing operation, when the data does not match the seal data. |
SEALING_IS_NOT_ALLOWED | The sealing operation is not allowed. To perform a sealing operation, the Sealing feature has to be activated at the service level. |
STATIC_TOKEN_KEY_IS_INVALID | The static key token does not match the static key that the TrustBuilder server knows. This error message may be returned for security reasons, when a user changes its device/token: data stored are cloned in the application but the static key of the new token/device is not the same as the older device/token. |
SERVICE_ACCOUNT_STATUS_DISABLED | The user account has been blocked by an administrator. This error is returned when a blocked user attempts to perform an action, such as authentication. |
TOKEN_IS_BLOCKED | The token/device is blocked. This error is returned when a user attempt to use a blocked token/device. |
TOKEN_IS_NOT_BLOCKED | The token/device is not blocked. This error is returned on attempting to unlock a token/device that is not blocked. |
TOKEN_HAS_NO_BIO_KEY_AND_SERVICE_MUST_USE_BIOKEY | The service configuration required a biokey but no biokey is registered. This error is returned when, in a no pin service with biokey forced, a user has no biokey registered. |
USER_IS_NOT_BLOCKED | The user is not blocked. This error is returned on attempting to unlock a user. |
USER_IS_BLOCKED | The user is blocked because he has exceeded the wrong password/PIN entry limit. This error is returned when a blocked user attempts to perform an action, such as authentication. |
USER_ENTRY_DOES_NOT_EXIST | The login value does not exist. This error may be returned when a deleted user attempts to perform an action, such as authentication. |
