Helium integration
Helium is the Cloud Token developed by TrustBuilder.
Helium has the tremendous advantage of not requiring any installation for your users. It is downloaded along with the pages of your web site that need it – authentication page, new user subscription page – that’s it.
The purpose of this guide is to help you implement Helium correctly within your site. We also highly recommend that you read our guide dedicated to Best practices for securing browser enrollments
the Activation Code was formerly called "Secure Site ID" in some authentication tools or in the documentation.
Please note that a "Secure Site ID" refers to an activation code.
General Principle
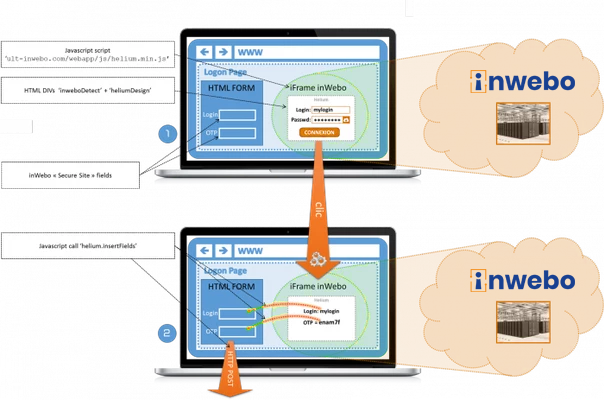
Helium consists in a JavaScript iframe that is call directly in your html logon page. It is hosted on the ult-inwebo.com domain.
Helium is only an OTP generator, nothing else. Once displayed in the logon page, it will prompt the user's pin code to generate an OTP. Finally, the login/OTP pair is inserted in the form fields and posted/submitted (within the meaning of HTML) through the form.

Prerequisites
Using IE11 may cause compatibility issues and affect the user experience. We strongly recommend upgrading to the latest version of Microsoft Edge, Google Chrome or Mozilla Firefox.
For Helium to work, you need to have subscribed to one of TrustBuilder offers.
When subscribing, you have access to the Administration console, where you will declare your site.
Here is the list of parameters you need to configure:
Make sure Helium is activated for your service → In “Service Parameters” > “inWebo Helium & inWebo mAccess”, make sure that ‘inWebo Helium’ > ‘Activated’ is set to ‘yes’.
Create a Secure Site and activate Helium on it → In “Secure Sites” tab > “SECURE SITES” section, you need to create a Secure Site (Web Services or Radius) that will load Helium. Use the drop-down list to add one.
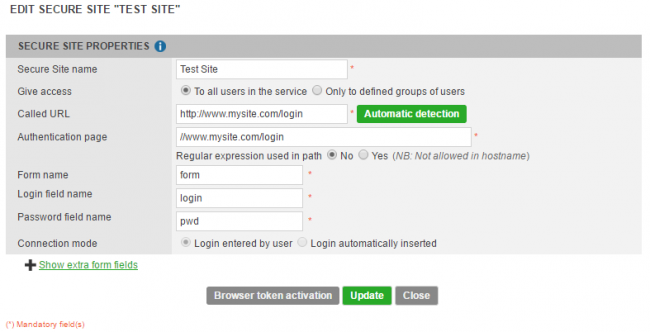
The secure site window opens :

Called URL: This is the url that trusted devices call whenever a user selects your service in his 'Secure Sites' list. It begins with http:// or https://
Authentication page: This is the page where authentication happens. It can be different from Called URL. Enter it beginning with //. It can be either a complete standard web URL, or an IP address.
Notes
If you are developing locally on you PC, 'localhost' is not permitted in the 'Authentication Page field'. Use 127.0.0.1 instead.
Additional information concerning all parameters can be found by clicking the online help : (i) pictogram.
Important: "Authentication Page" field
This field has a security target as this value will be compared to the user's browser URL to prevent phishing attacks. Thus, it is crucial the URL entered in "Authentication field" matchs exactly what users will enter in their web browser.
When developing/testing, it's a common mistake that prevent Virtual Authenticator to be displayed. If you've entered an IP address in this field, you must also access with this same IP address on your web browser for Virtual Authenticator to work and be displayed.
When you are done, click “Add” button to validate your secure site configuration. Then before closing the window, click “Browser token activation” button. You should see a new non-editable field “Bookmark alias” to appear.
The Bookmark alias is a string like '1a2b2c4d4e6f7g8h9i0j1k2l3m4n5o6p' and is a unique identifier that will allow you to integrate Helium in your authentication and subscription pages.
Integration
Helium integration is very simple. Simply add a few HTML tags in 2 places in your HTML source code.
Call Helium JavaScript in your HTML header
Add the following tag in your HTML header:
<script type="text/JavaScript" src="https://ult-inwebo.com/webapp/js/helium.min.js"></script>Insert configuration parameters in your HTML body
These parameters are located in a div tag in the body of your page.
<div id="inweboDetect" alias="1a2b2c4d4e6f7g8h9i0j1k2l3m4n5o6p" action="authenticate" lang="auto"
style="display:none"></div>List of possible parameters for the inweboDetect div
id : tag id, leave the value “inweboDetect” for basic implementation – mandatory
alias : Helium 'bookmark alias' of your Secure Site (see above) – mandatory
action : the expected action, depending on the page – mandatory. Possible values are
authenticate
push_authenticate – authenticate with a push notification on the user's mobile phone (he needs to have at least one mobile enrolled)
activate – looks for an Activation code in the page, or prompts the user for it
activate_withmail – prompts the user for his login, and sends the Activation code by email
activate_withpush – prompts the user for his login, and sends a push notification to Authenticator to authorize activation
change_pwd - to force users changing their password.
unlock - for users to unlock their browser token. An unlocking code is asked to the user in order to be able to redefine their pin code.
lang : the language that Helium will use – optional *
onaction : the name of a JavaScript callback that will be executed each time Helium changes context (see example 2)
bypass_success_screen="1" : Allows to bypass the last success screen in case of successful activation
withoutpin="1": force Helium to run without asking for PIN/password. Note that in this case, you also must use "expectnopin=1" in the API Authenticate(Extended) call for the OTP verification or you'll get a wrong OTP error.
hide_user_profile="1" : allows to hide "user profile" field prompt in activation mode, and the profile selector in authentication mode. Be sure to handle cases where several profiles are available on the same browser. In activation mode, the optionnal div id="inwebo_profile" (see below) can be used to set the profile name. In authentication mode, the optionnal div id="inwebo_login" (see below) can be used to force the profile activated for login.
Language is a 2 characters code. Currently, 2 languages are supported: English (en) and French (fr). If you want Helium to detect the browser language, you can set lang=“auto”. In this case, the default language is English.
A style instruction was added to the inweboDetect tag in order to hide it. (strongly recommended). Other hiding methods are possible:
In your CSS. Ex :
#inweboDetect { display:none ; }In JavaScript with JQuery. Ex :
$("#inweboDetect").hide();Insert design parameters in your HTML body
“inweboDetect” tag along with the Helium script in the header are sufficient to use Helium in your pages. An optional tag can be added to customize the design of the Helium popup. It is called heliumDesign.
<div id="heliumDesign" top="10" left="40" rounded="1" shaded="1" skin="default" maincolor="#28AA28"
withlogo="1" withactiontitle="1" withborder="1" bordercolor="#28AA28" bgcolor="#999999"
withtitle="1" titlebgcolor="#28AA28" titlecolor="#FFFFFF"></div>Parameters list for Helium design
All these parameters are optional, except tag id:
top: distance in % from the window top
left: distance in % from the window left border
rounded: popup Helium has rounded borders
shaded: popup Helium is shaded
skin: the theme used for the window insides. You can use “default” or “mobile” (contact TrustBuilder if you need a custom one)
withlogo: if set to 1 (default value), your service logo will be displayed in the bottom right of your Helium window. If set to 0, the logo is not displayed.
withactiontitle: if set to 1 (default value), a title inside the popup will be shown. This title is closely related to the action currently processed in the popup (authentication, activation…)
maincolor: The popup main color. It is also passed to the skin. Hyperlinks inside the popup use this color.
withborder: If set to 0, the popup external border is removed, along with the background color of the container.
bordercolor: Popup external border color
bgcolor: popup container background color
withtitle: Allows to display a title bar for the popup
titlebgcolor: title bar background color
titlecolor: title color
container: ID of the DIV in which Helium will be inserted
displaytype: 'popup' | 'inline'

Color codes: Hexadecimal format with the # sign.
Basic integration
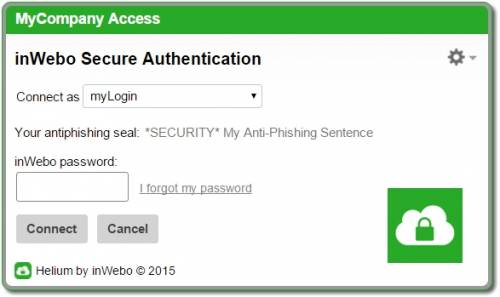
In its basic implementation, Helium appears as a popup on top of your page content. It is loaded with the ‘onload’ JavaScript event.
Authentication
This case is very simple.
In the page containing your authentication form (which you should have configured in the Admin console), just add the helium script call and the Helium inweboDetect tag (and the design tag if you wish).
The inweboDetect action must be authenticate. That’s it!
An optional div tag 'inwebo_login' inserted in your HTML code can be used to force the login name (and thus the helium profile). This is particularly used and recommended in a 2-steps authentication scenario.
step 1 : usual 'login' and 'password' entered
step 2 : TrustBuilder authentication with 'login' entered at step 1 forced using inwebo_login.
Here is the syntax for the HTML tag containing inwebo_login name:
<div id="inwebo_login" style="display:none">login</div>Activation page
In your activation page, add the helium script call and the Helium inweboDetect tag (and the design tag if you wish).
Then, you have 2 options:
Let the user type the Activation code.
In this case, subscription is called « manual ». This method suits well if your site sends the code by SMS for instance.Insert the Activation code directly inline within a hidden HTML tag.
In this case, subscription is called « online » since Helium gets the code directly from the page where it is launched.
Here is the syntax for the HTML tag containing the Activation code online:
<div id="inweboactivationcode" style="display:none">123456789</div>Optionally, you can use the following HTML tag to force the profile name :
<div id="inwebo_profile" style="display:none">ProfileName</div>End-user will still be able to change the "forced" profile name, except if 'inwebo_profile' is combined with hide_user_profile="1" in 'inweboDetect'.
Notes:
if ProfileName already exists, Helium will append an auto-incremented number to that profile name (ex: ProfileName 2, ProfileName 3, ...).
If ProfileName is omitted, it will be automatically set to "Default Profile".
Advanced integration
Display Helium as a « popup »
To display Helium as a popup, you need to add the following attributes to the heliumDesign tag:
<div id="heliumDesign" displaytype="popup" container="id_of_the_div_tag_that_should_contain_Helium">
</div>Display Helium « inline »
To display Helium inline rather than as a popup, you need to add the following attributes to the heliumDesign tag:
<div id="heliumDesign" displaytype="inline" container="id_of_the_div_tag_that_should_contain_Helium">
</div>For better design in inline mode, it is also recommended to set the following parameters:
<div id="heliumDesign" rounded="0" shaded="0" withborder="0" withtitle="0"></div>These parameters should be ignored: top, left, bordercolor, bgcolor, titlecolor, titlebgcolor.
Launch Helium on specific JavaScript events (custom launch)
By default, if inweboDetect tag is detected, Helium is launched on the ‘onload’ JavaScript event. It is possible to launch Helium on other events (onclick, onchange…), by using the public function start_helium(). If so you need to comply with these 2 requirements:
Change the inweboDetect tag to something else, so that Helium is not launched at page load.
Tell Helium on which action it should launch, through a JavaScript inserted in the page. You will then call this JavaScript on the ad-hoc event.
When using ‘authenticate’, execute the function insertFields in the callback if the authentication result is equal to “ok” See Exemple 1 for a sample of custom launch.
Execute a callback function at the end of an Helium action
It is possible to execute a callback at the end of an activate or authenticate action. To do this:
Helium has to be launched in custom mode (see above) using start_helium.
The name of the helium configuration tag must be passed as 1st parameter to start_helium.
The callback function must be passed as 2nd parameter to start_helium.
start_helium(“Helium div ID”, callback function); See examples 3 and 4 to illustrate.
Handle Helium action result
When you start Helium with a custom JavaScript function, you can handle the result of the action in the callback function:
The callback function receives a “data” object which contains the following properties:
data.
|_ result: result of the execution Helium ("ok" or "nok")
|_ form: HTML form name as defined in the secure site
|_ error: error code
|_ fields: an array of two values containing the login and password field names as defined in the secure site
|_ values: an array of two values containing the user's login value and the generated OTP valueList of error results
in 'authenticate' mode:
data.result = “nok”
data.error =
“no_localstorage” ⇒ “Helium can't write in localStorage - Allow third-party cookies in your browser settings”
“no_profile” + data.nb_profiles = x ⇒ “no profile found for request, x profiles exist in localstorage”
In 'activate' mode:
data.result=“nok”
data.error =
2 ⇒ “Wrong code”
7 ⇒ “user blocked”
9 ⇒ “no profile found for request”
14 ⇒ “forbidden operation”
22 ⇒ “Profile with no password”
25 ⇒ “max number of tools reached”
In 'pushAuthentication' mode:
data.result=“nok”
data.error =
26 ⇒ “This login is unknown”
27 ⇒ “There is no registered mobile phone for this login”
28 ⇒ “We were not able to send a push notification on your mobile.”
30 ⇒ “The logon process has been explicitly refused on the mobile”
17 ⇒ “Invalid secure site"
16 ⇒ “Push Time Out"
Handling success results
data.result = “ok”
data.fields[0] = Login input field name (as defined in the secure site) to be filled
data.fields[1] = OTP input field name (as defined in the secure site) to be filled
data.values[0] = Login name value that will be inserted in data.fields[0]
data.values[1] = generated OTP value that will be inserted in data.fields[1]
When a callback is used, the automatic insertion is not done anymore. To implement it, you need to call the function “helium.insertFields”, as described below in various examples. The helium.insertFields function will fill-in the login name and generated OTP values in the defined fields, and will also POST the form.
You can ommit the helium.insertFields function. in this case, feel free to do whatever is required with the data sent back by the authentication method.
Example 1: launch Helium on ‘onchange’ event triggered by a select button
In your page, we have the code below with a select tag calling a JavaScript function called ‘onchange’.
<div id="heliumAction" lang="en" alias="1a2b2c4d4e6f7g8h9i0j1k2l3m4n5o6p" action="authenticate" style="display:none">
</div>
<div id="heliumDesign" … >
</div>
…
<select id="AuthenticationMethod" onchange="JavaScript:AuthMethodSelect(this.options[this.selectedIndex].value)">
<option value="">Choose your authentication method...</option>
<option value="captcha">Captcha</option>
<option value="token">Windows Authentication</option>
<option value="inwebo">OTP InWebo</option>
</select>Please note that inweboDetect has been renamed heliumAction. Other attributes are unchanged. In the HTML header, we can add the following JavaScript right after the call to helium.min.js:
<script type="text/JavaScript">
function AuthMethodSelect(method) {
if (method == "token") {
//
} else if (method == "captcha") {
//
} else if (method == "inwebo") {
setTimeout(function () {
start_helium("heliumAction” , function(helium, data){
if (data.result == "ok") {
helium.insertFields(data);
});
}, 50);
}
}
</script>Please note that start_helium is encapsulated in a setTimeout(), to guarantee execution after the page is completely loaded.
Example 2: Execute a JavaScript function when an Helium action is starting
It is possible to execute a JavaScript when an Helium action starts, by using the onaction attribute in the inweboDetect tag. Example: Display contextual Help when Helium is locked. In the inweboDetect tag:
<div id="inweboDetect" alias="1a2b2c4d4e6f7g8h9i0j1k2l3m4n5o6p" action="activate" lang="auto"
style="display:none" onaction="myHeliumActionContextHandle"></div>Please note that only the function name is passed as attribute. In your HTML header, you should have the following JavaScript:
<script type="text/JavaScript">
function myHeliumActionContextHandle (action) {
if (action == "unlock") {
$("#unlock_info").show();
} else if (action== "authenticate") {
$("#unlock_info").hide();
} else {
$("#unlock_info").hide();
}
}
</script>The name of the Helium action is passed as a parameter to your function. The list of possible actions is:
authenticate : Helium authentication window is being displayed
activate : Helium activation window is being displayed
change_pwd : Helium ‘Change Password’ window is being displayed
unlock : Helium ‘Reset’ or ‘Forgot Password ?’ window is being displayed
Example 3: Execute a redirection callback after successful activation
In your page, you have the code below:
<div id="heliumAction" lang="fr" style="display:none" action="activate" alias="1a2b2c4d4e6f7g8h9i0j1k2l3m4n5o6p"></div>
<div id="heliumDesign" …></div>Please note that inweboDetect has been renamed heliumAction. Other attributes are unchanged.
In the HTML header, we can add the following JavaScript right after the call to helium.min.js:
<script type="text/JavaScript">
setTimeout(function () {
start_helium("heliumAction", function(helium, data){
if (data.result == 'ok') {
window.open('http://www.mysite.com/login_page', '_parent');
}
})
},50);
</script>Please note the way in which the callback uses the data object, sent back by start_helium, and is passed as a callback parameter.
In the case of activation data.result will equal to 'ok' if activation is successful, 'nok' if activation failed.
Example 4: Execute a callback after successful authentication
In your page, you have the following code:
<div id="heliumAction" lang="fr" style="display:none" action="authenticate" alias="1a2b2c4d4e6f7g8h9i0j1k2l3m4n5o6p"></div>
<div id="heliumDesign" …></div>Please note that inweboDetect has been renamed heliumAction. Other attributes are unchanged.
In the HTML header, we can add the following JavaScript right after the call to helium.min.js:
<script type="text/JavaScript">
setTimeout(function () {
start_helium("heliumAction", function(helium, data){
if (data.result == 'ok') {
helium.insertFields(data);
}
})
},50);
</script>Please note the way in which the callback uses the data object, sent back by start_helium, and is passed as a callback parameter.
In the case of an authentication data.result will equal to 'ok' if authentication is successful, 'nok' if authentication failed.
The default behavior of Helium in case of successful authentication is to insert the OTP (and potentially the login) in the HTML form of your page, which you configured in the Administration Console. It will then submit the form.
When a callback is used, this automatic insertion is not done anymore. To implement it, you need to call the public function insertFields, as described above: helium.insertFields(data);. Otherwise, feel free to do whatever is required with the data sent back by the authentication method.
Example 5: Non-Enrolment detection, callback in activation mode
This is a slight variation of the previous example. Helium is called in authenticate mode by default. If the browser is not enrolled, a 'NOK:noprofile' is returned. We then start in activation mode with the callback mechanism.
In your page, you have the following code:
<div id="heliumAuthenticate" lang="fr" style="display:none" action="authenticate" alias="1a2b2c4d4e6f7g8h9i0j1k2l3m4n5o6p">
</div>
<div id="heliumActivate" lang="fr" style="display:none" action="activate" alias="1a2b2c4d4e6f7g8h9i0j1k2l3m4n5o6p"></div>
<div id="heliumDesign" …></div>Please note that “inweboDetect” has been renamed “heliumAuthenticate” and “heliumActivate”. Other attributes are unchanged.
In the HTML header, we can add the following JavaScript right after the call to helium.min.js:
<script type="text/JavaScript">
IW_jQuery(document).ready(function() {
//Helium started with 'authenticate' action by default
start_helium("heliumAuthenticate",
function(iw, data){
if (data.result == 'ok') {
iw.insertFields(data);
}
if (data.result == 'nok' && data.error == 'no_profile') {
//BROWSER NOT ENROLED - starting in activation mode
start_helium("heliumActivate", function(iw, data) {
if (data.result == 'ok') {
//Reload to go back to default authenticate mode
location.reload();
}
});
}
}
);
});
</script>Example 6: Helium start in "non activated" mode
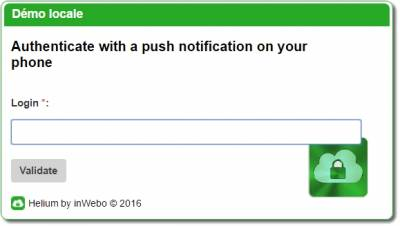
In this example, the user will be authenticated with his enrolled mobile phone. Helium is started with 'push_authenticate' action. In this mode, the browser doesn't need to be enroled.

By default, the login name is prompted :
Optionally, to avoid the prompt in a 2-steps authentication process scenario for example, the login can be directly passed to Helium using the inwebo_login div. <div id=“inwebo_login”> LoginName </div>
For security reasons, when using the pushAuthenticate function with Helium in "not activated" mode, the error contained in the "data" object will always return "ok".
data.result=“ok”
1) Basic implementation
In your page, you have the following code:
<div id="inwebodetect" lang="fr" style="display:none" action="push_authenticate" alias="1a2b2c4d4e6f7g8h9i0j1k2l3m4n5o6p"></div>
<div id="heliumDesign" …></div>(optional : <div id="inwebo_login"> LoginName </div> to avoid helium to prompt the user's login)2) Advanced implementation
try Helium if browser is activated, then if not, start in non activated mode as fallback.
In your page, you have the following code:
<div id="heliumAuthenticate" lang="fr" style="display:none" action="authenticate" alias="1a2b2c4d4e6f7g8h9i0j1k2l3m4n5o6p"></div>
<div id="heliumDesign" …></div>(optional : <div id="inwebo_login"> LoginName </div> to avoid helium to prompt the user's login)In the HTML header, we can add the following JavaScript right after the call to helium.min.js:
<script type="text/JavaScript">
IW_jQuery(document).ready(function() {
start_helium("heliumAuthenticate", function (iw, data) {
//if enroled browser...
if (data.result == 'ok') {
iw.insertFields(data);
}
//if not, start helium in not activated mode
if (data.result == 'nok' && data.error == 'no_profile') {
//in a 2-step scenario, we retrieve the user's login submited in the previous step
var loginvalue=document.getElementById('LoginField').value;
//and we write it in the page , div inwebo_login
document.getElementById("inwebo_login").innerHTML = loginvalue ;
//We also change the 'action' tag in the div heliumAuthenticate
IW_jQuery('#heliumAuthenticate').attr('action', 'push_authenticate');
start_helium("heliumAuthenticate", function (iw, data) {
if (data.result == 'ok') {
iw.insertFields(data);
} else {
// Error actions
}
});
}
});
});
</script>3) Add a push context
add a context information that is sent to the mobile phone in the push notification
In your page, add the following code:
<div id="inwebo_context">My Push Context</div>You can also choose to send a context automatically generated by inWebo.
In your page, add the following code:
<div id="inwebo_context">auto</div>To display the context that has been generated on the page, you must indicate a callback function to Helium. This callback function will allow you to retrieve the context as soon as it is generated.
In the example below, the context will be retrieved by the displayContext function:
<div id="heliumAuthenticate" action="push_authenticate" alias="1a2b2c4d4e6f7g8h9i0j1k2l3m4n5o6p" oncontext="displayContext" …></div>
<div id="heliumDesign" …></div>Just declare the function as follow in your JavaScript code:
function displayContext(context) {
console.info(context);
}