mAccess WEB version 3.6.0
The mAccess Library (WEB) is a small JavaScript library that lets you perform simple operations (OTP, Activation, PIN or password operations..) with your TrustBuilder service.
This document explains how to add "simple-neon-lib.js" to your site.
What's new in mAccess Web library?
New function: getRemoteOtpByPush
This function allows you to send a push request to a user, for authentication purposes when the user tries to connect to an application.
The user receives a notification on Authenticator mobile or desktop, to validate the authentication.
If successful, an OTP will be returned and used to validate server-side authentication.
Prerequisites / Before we start
An TrustBuilder MFA service
A valid "Alias" for a secure site for this service, and requested during script initialization
mAccess Library (WEB) - script elements
Calling mAccess Library (WEB)
mAccess Library (WEB) JS Library
<---------------- JS for version 3.6.0 --------->
<script src="https://ult-inwebo.com/neon/3.6.0/simple-neon-lib.js " type="text/javascript"></script>
<---------------- Latest JS Version available version can be found at this address --------->
<script src="https://ult-inwebo.com/neon/current/simple-neon-lib.js " type="text/javascript"></script>
mAccess Library (WEB) Library SHA256
<---------------- SHA256 for version 3.6.0 --------->
https://ult-inwebo.com/neon/3.6.0/simple-neon-lib.js.sha256.txt
<---------------- SHA256 for Latest Version available version can be found at this address --------->
https://ult-inwebo.com/neon/current/simple-neon-lib.js.sha256.txt
mAccess Library (WEB) - script initialization
window.onload = function() {
neon = new Neon.Neon('******* Bookmark alias *******', '**** applicationDescription **** ');
neon.initOnline()
.then(logins => {
console.info('login list : ', logins);
})
.catch(e => {
console.error('Error during initialization', e);
});
};Initialization parameters:
{string} alias The Bookmark ALIAS associated to the webapp / generated in the Secure site tab of the Administration console
{string} applicationDescription The description of the application
Results
Allows you to Initialize the Neon library and returns a promise that handles a logins array.
This array contains all the accounts already enrolled and active for this alias in this browser
List of available operations with mAccess Library (WEB)
Since mAccess library (WEB) version 3.4.0, each operations are available for Standard and White label service with PIN or password following your service settings
activateWithPin(activationCode, pin)
getOnlineOtpWithPin(login, pin, success, error)
getOfflineOtpWithPin(login, pin, success, error)
getActivationCodeWithPin(login, pin, success, error)
getAccessTokenWithPin(login, pin, success, error)
unlockTokenWithPin(login, unlockCode, pin, success, error)
changePin(login, oldPin, newPin, success, error)
resetPin(login, resetCode, newPin, success, error)
sealDataWithPin(login, pin, data, success, error)
getRemoteOtpByPush(login)
Operation with mAccess Library (WEB)
activateWithPin
neon.activateWithPin(activationCode, pin)
/****************** activateWIthPin *******************/
function activate(activationCode, pin) {
console.log('activate', activationCode, pin);
document.getElementById('activationResult').innerHTML = '';
neon.activateWithPin(activationCode, pin).then(displaylogin).catch(e => displayActivationError(e));
}
Enroll an account in this brower
* {string} activationCode The activation code delivered by TrustBuilder MFA service
* {string} pin The user's PIN code or password of the account
* {function} onSuccess The success callback
* {function} onError The error callback
* returns Nothing if onSuccess and onError are defined, or a Promise that handles the login of this accountRefreshing the Login list after a restore operation
When using the initOnline () function and after a restore operation of a user account (activation with a restore code), it is important to restart the initOnline () operation just after the activation in order to refresh the list of displayed logins.
As defined in the Demo page, in the Activate function on « displayActivationSuccess » you have to launch initNeon() to perform neon,initOnline () again
If this update is not performed, the previous login(token) will remain visible and displayed twice in the list of users.
getActivationCodeWithPin
neon.getActivationCodeWithPin(login, pin, success, error) /****************** getActivationCode *******************/
function getActivationCode(login, pin) {
console.log('getActivationCode', login, pin);
displayActivationCode('');
neon.getActivationCodeWithPin(login, pin, displayActivationCode, displayActivationCodeError);
}
Get an activation CODE for an enrolled user
* {string} login The login of the account
* {string} pin The user's PIN code or password of the account
* {function} onSuccess The success callback
* {function} onError The error callback
* returns Nothing if onSuccess and onError are defined, or a Promise that handles the generated Activation code
getOnlineOtpWithPin
neon.getOnlineOtpWithPin(login, pin, success, error) /****************** getOnlineOtp *******************/
function getOnlineOtp(login, pin) {
console.log('getOtp', login, pin);
displayOtp('');
neon.getOnlineOtpWithPin(login, pin).then(displayOtp).catch(e => displayOtpError(e));
}
Generate an OTP
* {string} login The login of the account
* {string} The user's PIN code or password of the account
* {function} onSuccess The success callback
* {function} onError The error callback
* returns Nothing if onSuccess and onError are defined, or a Promise that handles the generated OTP
getOfflineOtpWithPin
neon.getOfflineOtpWithPin(login, pin, success, error) /****************** getOfflineOtp *******************/
function getOfflineOtp(login, pin) {
console.log('getOfflineOtp', login, pin);
displayOtp('');
neon.getOfflineOtpWithPin(login, pin, displayOfflineOtp, displayOfflineOtpError);
}
Generate an OTP
* {string} login The login of the account
* {string} pin The user's PIN code or password of the account
* {function} onSuccess The success callback
* {function} onError The error callback
* returns Nothing if onSuccess and onError are defined, or a Promise that handles the generated OTP
getAccessTokenWithPin
neon.getAccessTokenWithPin(login, pin, success, error) /****************** getAccessToken *******************/
function getAccessToken(login, pin) {
console.log('getAccessToken', login, pin);
displayAccessToken('');
neon.getAccessTokenWithPin(login, pin, displayAccessToken, displayAccessTokenError);
} Generate an JWT AccessToken
* {string} login The login of the account
* {string} pin The user's PIN code or password of the account
* {function} onSuccess The success callback
* {function} onError The error callback
* returns Nothing if onSuccess and onError are defined, or a Promise that handles the generated JWT AccessTokenunlockTokenWithPin
neon.unlockTokenWithPin(login, unlockCode, pin, success, error) /****************** unlockToken *******************/
function unlockToken(login, unlockCode, pin) {
console.log('unlockToken', login, unlockCode, pin);
document.getElementById('unlockTokenResult').innerHTML = '';
neon.unlockTokenWithPin(login, unlockCode, pin, displayUnlockToken, displayUnlockTokenError);
}Unlock an enrolled user
* {string} login The login of the account
* {string} unlockCode The unlock code delivered by TrustBuilder MFA service
* {string} pin The user's PIN code or password of the account
* {function} onSuccess The success callback
* {function} onError The error callback
* returns Nothing if onSuccess and onError are defined, or a PromisechangePin
neon.changePin(login, oldPin, newPin, success, error) /****************** changePin *******************/
function changePin(login, oldPin, newPin) {
console.log('changePin', login, oldPin, newPin);
document.getElementById('changePinResult').innerHTML = '';
neon.changePin(login, oldPin, newPin).then(displayChangePin).catch(e => displayChangePinError(e));
}
Change the pin of an account
* {string} login The login of the account
* {string} oldPin The OLD user's PIN code or password for this account
* {string} newPin The NEW user's PIN code or password for this account
* {function} onSuccess The success callback
* {function} onError The error callback
* returns Nothing if onSuccess and onError are defined, or a Promise
resetPin
neon.resetPin(login, resetCode, newPin, success, error) /****************** resetPin *******************/
function resetPin(login, resetCode, newPin) {
console.log('resetPin', login, resetCode, newPin);
document.getElementById('resetPinResult').innerHTML = '';
neon.resetPin(login, resetCode, newPin).then(displayResetPin).catch(e => displayResetPinError(e));
}
Reset the pin of an account
* {string} login The login of the account
* {string} resetCode The reset code generated for this user / in the Administration console
* {string} newPin The NEW user's PIN code or password for this account
* {function} onSuccess The success callback
* {function} onError The error callback
* returns Nothing if onSuccess and onError are defined, or a Promise
sealDataWithPin
neon.sealDataWithPin(login, pin, data, success, error) /****************** sealData *******************/
function sealData(login, pin, data) {
console.log('sealData', login, pin, data);
displaySealData('');
neon.sealDataWithPin(login, pin, data).then(displaySealData).catch(e => displaySealDataError(e));
}
Seal data
* {string} login The login of the account
* {string} pin The user's PIN code or password of the account
* {string} data The data to seal
* {function} onSuccess The success callback
* {function} onError The error callback
* returns Nothing if onSuccess and onError are defined, or a Promise that handles the sealed datagetRemoteOtpByPush
neon.getRemoteOtpByPush(login, success, error) /****************** sendPush *******************/
function sendPush(login) {
console.log('sendPush', login);
neon.getRemoteOtpByPush(login).then(otp => displaysendPush(otp)).catch(e => displaysendPushError(e));
}Get a remote OTP by Push
* {string} login The login of the account
* {function} onSuccess The success callback
* {function} onError The error callback
* returns Nothing if onSuccess and onError are defined,
or a Promise that handles the generated OTP
Simple integration for a demo page using mAccess Library (WEB)
Prerequisite
An TrustBuilder MFA service:
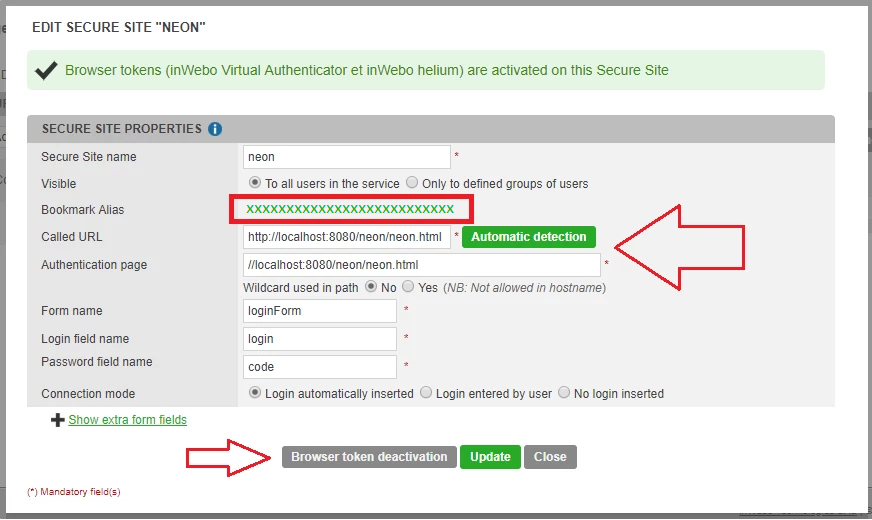
Creating a secure site Alias for your "mAccess Web" page on the Administration console
In your Administration console, in the "secure site" tab, in the first column,
+ Add a secure site type... "Web services"

In the Authentication page indicate the URL address page using mAccess Web JS library
Select "Browser Token Activation" to generate a Bookmark Alias.
Save this Bookmark ALIAS to use in your page for initiating mAccess Web JS library
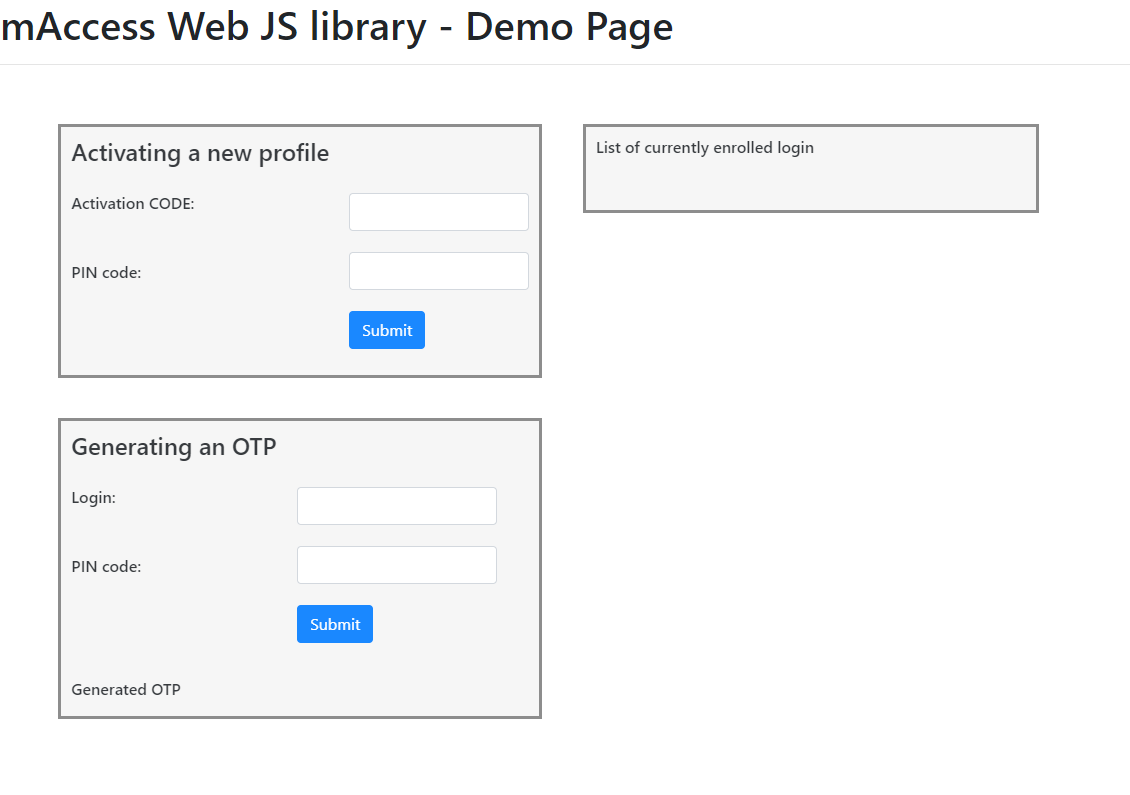
Demo page using mAccess Library (WEB)
You will find below a simple page for Activating a new user, listing existing profiles and generating an OTP
Sample page
<html lang="en">
<head>
<meta charset="utf-8"/>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title>mAccess Library (WEB)</title>
</head>
<body>
<div id="libError"></div>
<h1>mAccess Library (WEB) - Demo Page</h1>
<hr>
<div style="position:fixed; top: 15%; left: 5%;">
<div class="form-group" style="background-color: #F5F5F5; width=420; border=yes; border-style: solid; border-color: grey; border-width=20; opacity: 0.90; filter: alpha(opacity=85)">
<table border=0 cellpadding="10">
<tr>
<td>
<h4>Activating a new profile</h4>
</td>
</tr>
<tr>
<th width="220" align=Left border=0 valign=top>
<h6>Activation CODE:</h6>
<BR>
<br>
<h6>PIN code:</h6>
<BR>
</th>
<th width="200" align=Left>
<form action="#">
<input class="form-control" type="text" name="code">
<br>
<input class="form-control" type="text" name="pin">
<br>
<input class="btn btn-primary" type="button" onclick="activate(code.value, pin.value)" value="Submit">
</form>
</th>
</tr>
</table>
</div>
<br>
<div class="form-group" style="background-color: #F5F5F5; width=420; border=yes; border-style: solid; border-color: grey; border-width=20; opacity: 0.90; filter: alpha(opacity=85)">
<table border=0 cellpadding="10">
<tr>
<td>
<h4>Generating an OTP</h4>
</td>
</tr>
<tr>
<TD width="160" align=Left valign=top border=0>
<h6>Login:</h6>
<br>
<br>
<h6>PIN code:</h6>
</td>
<th width="220" align=Left>
<form action="#">
<input class="form-control" type="text" name="login">
<br>
<input class="form-control" type="text" name="pin">
<br>
<input class="btn btn-primary" type="button" onclick="getOnlineOtp(login.value, pin.value)" value="Submit">
<br>
</form>
</th>
</tr>
<tr>
<TD width="160" align=Left border=0>
<h6>Generated OTP</h6>
</td>
<td valign=top >
<div id="otpResult"></div>
</td>
</tr>
</table>
</div>
<div class="form-group" style="position:fixed; top: 15%; left: 50%; width=450; background-color: #F5F5F5; border=yes; border-width=20; border-style: solid;
border-color: grey; opacity: 0.90; filter: alpha(opacity=85)">
<table border=0 cellpadding="10" width="450">
<tr>
<td width="450">
<h6>List of currently enrolled login</h6>
</td>
</tr>
<tr>
<TD width="20" align=Left valign=top border=0>
<p></p>
</td>
<th width="400" align=Left>
<div id="logins"></div>
</td>
</tr>
</table>
</div>
<div class="toast">
<p>
<div class='error' id='otpError'>
</div>
</p>
</div>
<script src="https://ult-inwebo.com/neon/3.6.0/simple-neon-lib.js" type="text/javascript"></script>
<script type="text/javascript">
var neon;
/****************** getOnlineOtp *******************/
function getOnlineOtp(login, pin) {
console.log('getOtp', login, pin);
displayOtp('');
neon.getOnlineOtpWithPin(login, pin).then(displayOtp).catch(e => displayOtpError(e));
}
function displayOtp(otp) {
document.getElementById('otpResult').innerHTML = otp;
}
function displayOtpError(error) {
console.log(error);
}
/****************** activate *******************/
function activate(activationCode, pin) {
console.log('activate', activationCode, pin);
neon.activateWithPin(activationCode, pin).then(displaylogin).catch(e => displayActivationError(e));
}
function displaylogin(login) {
let logins = document.getElementById('logins');
if(logins.innerHTML != '') {
logins.innerHTML += ', ';
}
logins.innerHTML += login;
}
function displayActivationError(error) {
console.log(error);
}
/****************** Neon Init *******************/
window.onload = function() {
// dev
neon = new Neon.Neon('******BOOKMARK_ALIAS******', 'sample IHM');
neon.initOnline()
.then(logins => {
document.getElementById('logins').innerHTML = logins;
})
.catch(e => {
console.error('Error during initialization', e);
});
};
</script>
</body>
</html>Displaying the Demo page

Available operations
In this page you can add a new user profile/login to this web browser
with an Activation code given to a user (from the administration console, the API or IWDS)
You 'll be able to add a new user which has to create a new PIN/password or an existing user with his current PIN/password.If enrolled in this browser the user can be displayed and will be shown in the list of currently enrolled logins
An enrolled user will then be able to generate an OTP with his login and PIN/password
this OTP with a 20s lifetime should then be sent to TrustBuilder MFA platform for authentication through the API/RADIUS...
Error codes
Error value | Description |
|---|---|
BIO_KEY_ALREADY_EXIST | A BioKey already exists for this user. This error is returned on attempting update a biometric key. The BioKey cannot be update: it should be revoked and then created again. |
BIO_KEY_IS_WRONG | The biokey is wrong. This error is returned when a user authenticates with a BioKey that doesn’t match the stored biokey. |
CODE_ENTRY_DOES_NOT_EXIST | The entered code is invalid. This error is returned on attempting to enter a code (any type of code) that has already been consumed. |
CODE_IS_NOT_ALLOWED_FOR_THIS_TOKEN | The entered code is is not allowed for this token/device. This error is returned when a user attempts to use a token/device that is not associated with its service |
CODE_TYPE_NOT_SUPPORTED | The code type used is not supported. This error may be returned when an activation code, for example, is used to reset a Secret Code instead of activate a device: the code type is not matching the action. |
DEVICE_LOCKED | The token/device is locked. This error is returned when a user attempts to perform an action with a device/token that has been locked. The device/token can be locked if it has not been used or locked by users themselves. |
DYNAMIC_TOKEN_KEY_IS_INVALID | Dynamic key is invalid. This error is returned when the dynamic key does not match the key in the TrustBuilder server: the token/device has been out of synchronization. The token/device should be deleted then enrolled. |
MACID_IS_UNKNOWN | The This error is returned when the |
MAX_NB_TOOLS | The maximum number of devices has been reached for this user. This error is returned when a user attempts to enroll a new device, while the maximum number of devices set for this service has been reached. |
NO_ACTIVE_SERVICE_FOR_USER | The service is no longer active. This error is returned when a user attempts to perform an action, while the service has been deleted. |
NO_DEVICE_FOUND, | The device is not found. This error is returned when a user attempts to authenticate with a device that is not stored in the service. |
NO_PASSWORD | No password for this user. This error is returned when a user attempts to perform an action but has not defined their PIN/password. |
PASSWORD_IS_WRONG | The PIN/password is wrong. This error is returned when entering the PIN/password if the PIN/password is wrong. |
PIN_REFUSED | The PIN/password is refused. This error is returned when defining the PIN/password if the two PIN/passwords entered do not match. |
PUSH_ALIAS_ENTRY_DOES_NOT_EXIST | Push alias for this login doesn’t exist This error is returned when a user attempts to perform an action on a push notification that has already been consumed. |
SEALDATA_IS_NOT_VALID | The seal data is invalid. This error is returned on a sealing operation, when the data does not match the seal data. |
SEALING_IS_NOT_ALLOWED | The sealing operation is not allowed. To perform a sealing operation, the Sealing feature has to be activated at the service level. |
STATIC_TOKEN_KEY_IS_INVALID | The static key token does not match the static key that the TrustBuilder server knows. This error message may be returned for security reasons, when a user changes its device/token: data stored are cloned in the application but the static key of the new token/device is not the same as the older device/token. |
SERVICE_ACCOUNT_STATUS_DISABLED | The user account has been blocked by an administrator. This error is returned when a blocked user attempts to perform an action, such as authentication. |
TOKEN_IS_BLOCKED | The token/device is blocked. This error is returned when a user attempt to use a blocked token/device. |
TOKEN_IS_NOT_BLOCKED | The token/device is not blocked. This error is returned on attempting to unlock a token/device that is not blocked. |
TOKEN_HAS_NO_BIO_KEY_AND_SERVICE_MUST_USE_BIOKEY | The service configuration required a biokey but no biokey is registered. This error is returned when, in a no pin service with biokey forced, a user has no biokey registered. |
USER_IS_NOT_BLOCKED | The user is not blocked. This error is returned on attempting to unlock a user. |
USER_IS_BLOCKED | The user is blocked because he has exceeded the wrong password/PIN entry limit. This error is returned when a blocked user attempts to perform an action, such as authentication. |
USER_ENTRY_DOES_NOT_EXIST | The login value does not exist. This error may be returned when a deleted user attempts to perform an action, such as authentication. |
