Citrix Netscaler - Portal page modifications
This documentation describes the modifications to be made to the portal pages, for Virtual Authenticator with Citrix Netsclaer
Creating a new inWebo secure site for your Citrix Netscaler portal page
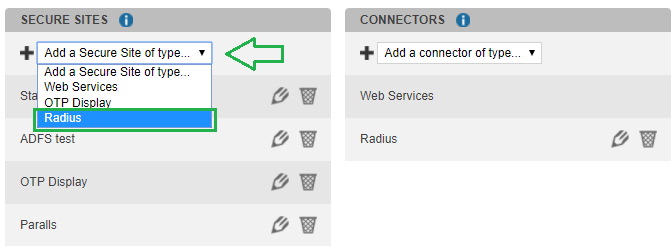
In the "Secure Sites" tab of your inWebo Administration Console, "Add a Secure Site of type..." > Radius
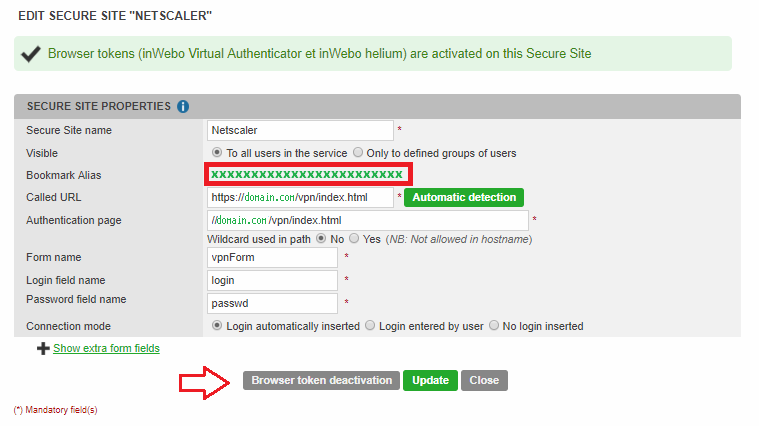
Fill the site properties with the following information:

Called URL: https://***netscalerAddress***/vpn/index.html
Authentication page: //***netscalerAddress***/vpn/index.html
Wildcard used in path >No<
Form name : vpnForm
Login field name : login
Password field name : passwd
You have to activate the Browser token to create the Bookmark Alias
Basic Virtual authenticator integration in the Netscaler portal page
Access your netscaler to modify the index page with a tool like Winscp
Modifying the "index.html" portal page
file location: Copy ../netscaler/ns_gui/vpn/index.html
Lines to Add in the <HEAD> section:
<!-- INWEBO SCRIPT -->
<script type="text/javascript" src="https://ult-inwebo.com/va/client.js"></script>
<script type="text/javascript">
VA_jQuery(document).ready(function(){
iwpopup("myContainer", "myStart", function() {
iwstart("myStart", function(iw, data) {
//Successful authentication
if (data.action == "authentication" && data.code == "ok") {
iw.insertFields(data.result);
$("#Enter").val(data.result.values[0]);
}
//Virtual Authenticator is not activated
if (data.type == "error" && data.code == "nok" && data.result.reason == "no_profile") {
//We terminate the previous instance of Virtual Authenticator
iwterminate();
//We encapsulate the restart of Virtual Authenticator on action "activation" in a setTimeout
setTimeout(function() {
iwstart("myStartActivate", function(iw, data) {
//handle successful activation here
});
}, 0);
}
});
});
});
</script><!-- INWEBO SCRIPT END -->Lines to Add at the beginning of the BODY section:
<!-- INWEBO VIRTUAL AUTHENTICATOR INTEGRATION-->
<div id="myContainer" style="position:relative; top: 20%; left: 5%; display:none;"></div>
<div id="myStart" data-action="authentication" data-container="myContainer" data-quiet-start="1"
data-lang="auto" data-width="M" data-alias="*******BookMark Alias"*******"></div>
<div id="myStartActivate" data-action="pushactivation" data-container="myContainer" data-quiet-start="1"
data-lang="auto" data-width="M" data-alias="*******BookMark Alias"*******"></div>
<!-- INWEBO VIRTUAL AUTHENTICATOR INTEGRATION END -->Change the BookMark Alias information to match the alias given in the Secure site created for this page.
Modifying the "gateway_login_form_view.js" script
file location: Copy ../netscaler/ns_gui/vpn/js/gateway_login_form_view.js
Find and modify the reference 'id':'Enter user Name' with just 'id':'Enter' line 33
var enter_user = $("<input type='text'></input>").attr({'id':'Enter','class':'prePopulatedCredentials','autocomplete':'off', 'spellcheck' : 'false','name' :'login', 'size':'30', 'maxlength' : '127',"width":"180px","autofocus":true}).focus(function(){loginFieldCheck();});Authenticating with a Netscaler portal modified with Virtual Authenticator
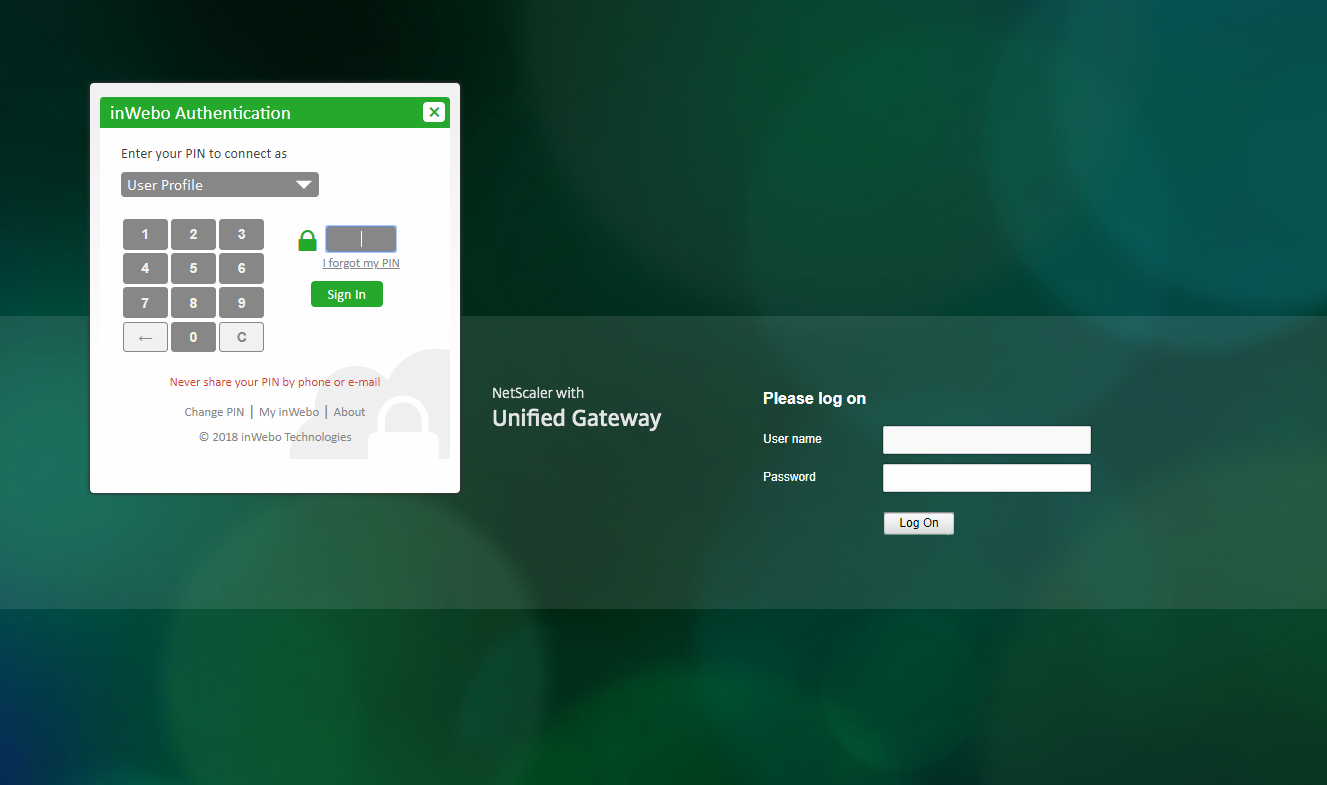
The portal will automatically display the inWebo authentication frame
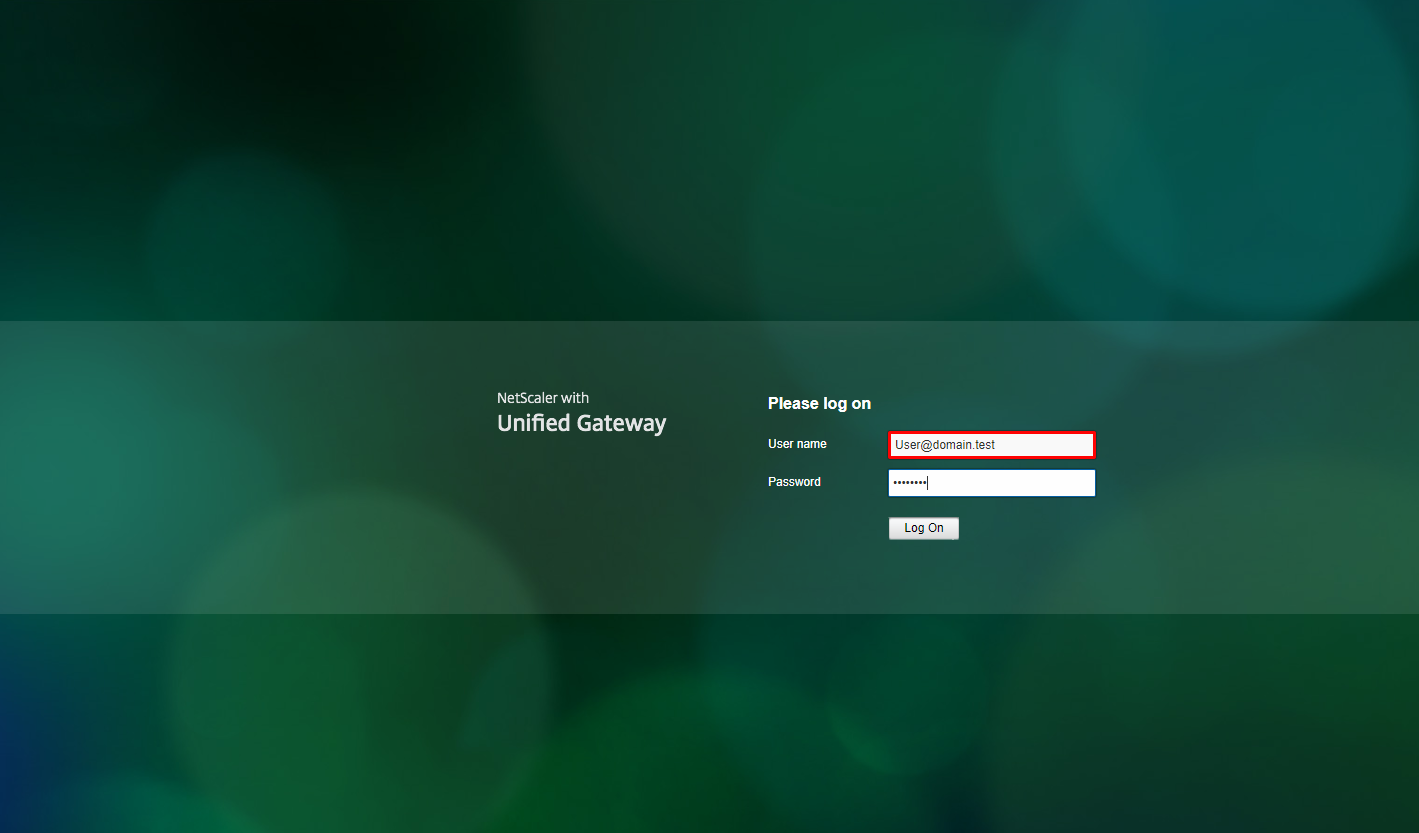
Once authenticated with a PIN code the inWebo frame will automatically fill in the SAMAccount or the UPN(user@domain) and generate the OTP
Verify that the inWebo login matches the correct UPN
Only a registered Device and a correct PIN code can generate the right OTP for a specific service.
