Hosted Login
TrustBuilder comes with pre-configured end-user journeys to manage their security. A journey is an end-to-end workflow invoked by an end user or device. TrustBuilder offers a whole suite of templates for the security aspects of the user journey, including registration, identification, authentication, and authorization. These templates can be customized so as to blend the security user journey into the journeys you are building for your apps.
In designing the authentication experience for your application, you can choose between Hosted Login or native login. To implement native login in a mobile app, please refer to TB.Identity SDK. To enable a common, universal login experience across all your apps and web pages, and to ensure top-level security for managing credentials, TrustBuilder offers Hosted Login.
Hosted Login
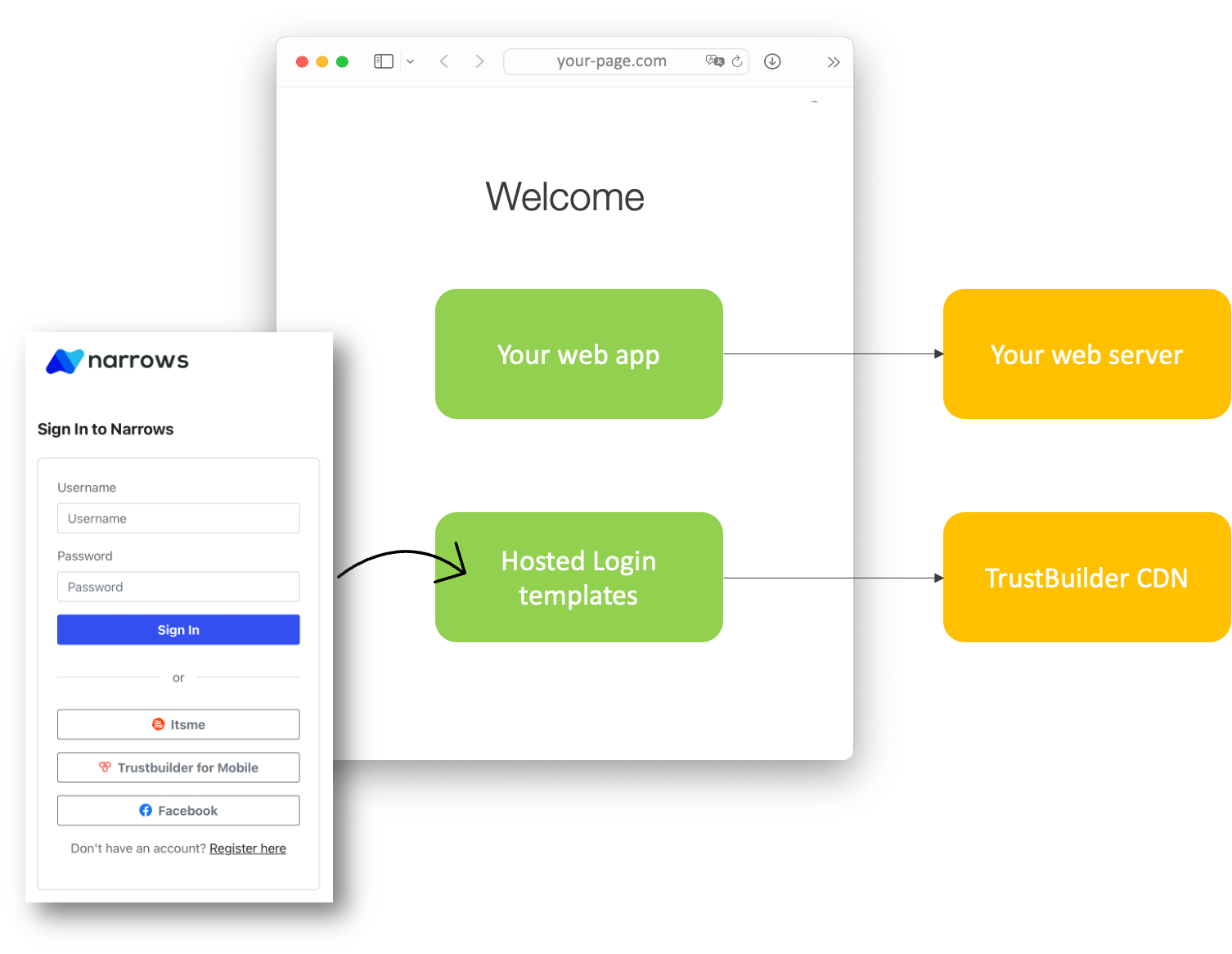
TrustBuilder Hosted Login defines your login flow, including multi-factor authentication and credential lifecycle management. Each time a user needs to prove their identity, your applications redirect to Hosted Login and TrustBuilder will do what is needed to guarantee the user's identity.
By choosing TrustBuilder Hosted Login, you don't have to do any integration work to handle the various flavors of authentication. You can start off using a simple username and password. You can also add other features such as social login and multi-factor authentication (MFA). All of this is dynamic and adjustable in real-time without requiring application-level changes because all functionality is driven by the web pages served by TrustBuilder Hosted Login. Your application will benefit from any improvements TrustBuilder makes in the login flow without the need for you to change your code.
TrustBuilder Hosted Login lets you create a consistent, branded login experience by customizing the login page appearance and behavior starting the procedure and playground on TrustBuilder Web Component Docs. For more advanced use cases, you can change the code of each page using the TrustBuilder Web Components.
Pros & cons of Hosted Login
With Hosted Login, users are redirected to a central login domain when they try to login. Afterwards, they are redirected back to your app. You can find an example of this experience with Google’s G-Suite: no matter which service you are trying to access such as Gmail, Google calendar, or Google docs, you will always be redirected to https://accounts.google.com for login and once you successfully log in you are redirected back to the calling app.
Conversely, a native login flow does not redirect the user somewhere central. The login experience is served by each app and web page individually, without redirecting the user to another domain. The credentials are then sent to the authentication provider for authentication. In a web app, this represents a so-called cross-origin request.
SSO across apps
Hosted Login provides SSO out-of-the-box for all your apps and web pages. With native login you'd have to collect the user credentials in an application served from one origin and then send them to another origin, which can present certain security vulnerabilities, including the possibility of a phishing attack. Furthermore, with native login you would have to manage the dangers of cross-origin attack vectors.
Consistency and Maintenance
Hosted Login offer a single and therefor consistent UX to your users and to your developers. With native login you must implement more than one login page, namely one for each application that needs login. You will also have to maintain and manage these pages. Besides the extra effort it can also introduce inconsistencies which results in bad UX.
Security risks
Hosted Login is intrinsically more secure than native login. Authentication takes place over the same domain, eliminating cross-origin requests. Cross-origin authentication is inherently more dangerous. Collecting user credentials in an application served from one origin and then sending them to another origin can present certain security vulnerabilities. Phishing attacks are more likely, as are bucket brigade attacks. Hosted Login does not send information between origins, thereby negating cross-origin concerns.
Self-coded user agents are unsafe for third parties and the authorization grant and end user credentials are exposed to the app. As a consequence, this data is left vulnerable to recording or malicious use. Even if the app is trusted, allowing it to access the authorization grant as well as the user's full credentials is unnecessary. This violates the principle of least privilege and increases the potential for attack.
TrustBuilder Template Library
TrustBuilder offers a suite of templates (so-called Default Templates) for Hosted Login and the Self-Service Portal. The templates for Hosted Login are built using Web Components, which are covered by this document.
The procedure to engage and customize the Web Components can be found on TrustBuilder Web Component Docs, which includes “Try it out” playgrounds to test out your customization.
Note that the library of Default Templates supplied by TrustBuilder and the custom versions you have created are found under Admin Portal > Configuration > Templates. You can link a default or a custom template to a set of invocation points in Admin Portal > Settings > Templates. This is the place where you indicate which of templates must actually be invoked by TrustBuilder during a user’s journey. The template to supply username/password is linked via Admin Portal > Identity Providers > Edit section, since “username/password” is considered just one of the identity providers supported by TrustBuilder.
About Web Components
Web Components introduce a set of web platform APIs as reusable, encapsulated HTML tags for use in web pages and web apps. They work across all common version and brands of browsers, and can be used with any JavaScript library or framework that works with HTML. For example, React, Vue.js, Angular and AngularJS support the use of Web Components. The fact that Web Components are framework agnostic, makes them future proof and reusable. Support for Web Components is present in Chrome and Safari since 2016, in Firefox since 2018, and in Edge since 2020. Backward compatibility with older browsers like Microsoft Internet Explorer 11 is also achieved using JavaScript-based polyfills.
According to webcomponents.org - Discuss & share web components, Web Components introduce following concepts:
Custom elements - a set of JavaScript APIs that allow the creation of new HTML tags, improve existing ones, define custom elements behavior, and expand components built by other programmers so they best match the UI. Custom elements have their own semantics and markup and exist without third-party frameworks.
Shadow DOM - separates CSS and JavaScript and provides encapsulation. This way you can isolate the markup structure, style, and behavior of a custom element from other code on the page, making sure that different parts won’t clash and simultaneously keeping the code clean. With the Shadow DOM API you can also attach a hidden DOM to a given element.
HTML templates – used in the custom elements, the <template> lets you create markup templates with dynamic content which are not rendered right away at a page load. These can be further reused multiple times and are called upon during runtime. There is also the so called <slot> which facilitates how you manage the content of an element.
TrustBuilder Web Components
The TrustBuilder library of Default Templates are built using TrustBuilder Web Components. These Web Components:
are responsive and renderable by versions and brands of browsers and in-app browsers that are commonly used by end users
can be rebranded in terms of colors, fonts, graphical elements
can support other languages beyond English, including non-Western alphabets
adopt security best practice.
The TrustBuilder Web Components should not be confused with a framework or a rendering library. TrustBuilder Web Components should rather be considered as:
Low Level Browser APIs
Standard Component Interfaces
Framework-agnostic rich user experience
The TrustBuilder Web Components library introduce a suite of encapsulated HTML tags. For example, <tb-idp-select/> provides an off-the-shelf login panel that can be rebranded and further customized. This <tb-idp-select/> can be used in any JavaScript framework or library and works across all common versions and brands of browsers.
The following example shows how a customized login screen for a fictional company called Narrows:

The procedure and playground to customize the Default Templates for Hosted Login and let them blend with your design system is described on TrustBuilder Web Component Docs. The playbook lets you tweak, configure, and preview every step of the customer authentication experience. From sign-up to password recovery, preview how your custom branding looks across different authentication flows.

Settings
Location parameters
When specifying a location or a template, TB.Connect will include several parameters in the URL by default. Which parameters are included depends on the use case of the location. The locations can be defined in "Settings > Authentication > Templates"
Use case | Parameters | Default Template Location |
|---|---|---|
Select IDP | code (code of the sp), comparison, authnmethod, relaystate | N/A |
ERROR | code (error code)[, idp (displayname of the idp)] | N/A |
LOGOUT | code (logout status code) | /idhub/authenticate/logout/ |
CONSENT | ConsentID, Request_URI (*) | /idhub/oidc/v1/authorize |
SELFSERVICE | - | /idhub/selfservice/ |
RESET_PASSWORD | - | /idhub/resetpassword/ |
CHANGE_PASSWORD | - | /idhub/passwordchange/ |
REGISTER | - | /idhub/register/ |
MOBILE_REGISTRATION | idpCode, idpName | /idhub/admin/api/v1/mobileregistration (**) |
SAML_2_POST (template only) | relaystate, destination, type, token | N/A |
OIDC_POST (template only) | destination, params | N/A |
Login User/PW (location not configurable) | relayState, idpCode, authenticationContext, username | N/A |
*: Redirect URL, was added in 9.5.0. Needs an active Consent Request
**: POST Request
Templates
In the templates you can apply customization on pages rendered by TB.Connect. You get the choice between loading a templating or to redirect to a predefined URL.
Select IDP – This is a redirect to the Select IDP Page
Password Login – This is a redirect to the Password Login Page
Duplicate Subject – This is a redirect to the Duplicate Subject Page
Authorisation Failed – This is a redirect to the Authorisation Failed Page
Error – This is a redirect to the Error Pages
Logout – This is a redirect to the Logout Page
Consent – This is a redirect to the Consent Page
Self Service – This is a redirect to the Self Service Page
Reset Password – This is a redirect to the Reset Password Page
Change Password – This is a redirect to the Change Password Page
Register – This is a redirect to the New User Registration Page
Possible error codes passed to the error page:
ACCESS_DENIED
internal code: ACCESS_DENIED
Message: Access denied
ACCOUNT_BLOCKED
internal code: ACCOUNT_BLOCKED
Message: Account is blocked
AUTHN_FAILED
internal code: AUTHN_FAILED
Message: The responding provider was unable to successfully authenticate the principal.
CERTIFICATE_NOT_FOUND
internal code: CERTIFICATE_NOT_FOUND
Message: A required certificate was not found
INSTALL_NOT_OK
internal code: INSTALL_NOK
Message: Installation is not completed, complete installation and retry
INTERNAL_SERVER_ERROR
internal code: essageKeys.INTERNAL_SERVER_ERROR
Message: Internal server error
INVALID_ATTR_NAME_OR_VALUE
internal code: urn:oasis:names:tc:SAML:2.0:status:InvalidAttrNameOrValue
Message: Unexpected or invalid content was encountered within a <saml:Attribute> or <saml:AttributeValue> element.
INVALID_NAME_ID_POLICY
internal code: urn:oasis:names:tc:SAML:2.0:status:InvalidNameIDPolicy
Message: The responding provider cannot or will not support the requested name identifier policy.
INVALID_PARAMETERS
internal code: INVALID_PARAMETERS
Message: There are some parameters with invalid values in the request.
MESSAGE_VALIDATION_FAILED
internal code: MESSAGE_VALIDATION_FAILED
Message: The parsing of a third party message has failed.
MISSING_PARAMETERS
internal code: MISSING_PARAMETERS
Message: There are some parameters missing in the request.
NO_AUTHN_CONTEXT
internal code: NO_AUTHN_CONTEXT
Message: The specified authentication context requirements cannot be met by the responder.
NO_AVAILABLE_IDP
internal code: urn:oasis:names:tc:SAML:2.0:status:NoAvailableIDP
Message: Used by an intermediary to indicate that none of the supported identity provider <Loc> elements in an <IDPList> can be resolved or that none of the supported identity providers are available.
NO_AVAILABLE_IDP
internal code: NO_IDPS
Message: Used by an intermediary to indicate that none of the supported identity provider <Loc> elements in an <IDPList> can be resolved or that none of the supported identity providers are available.
NO_PASSIVE
internal code: urn:oasis:names:tc:SAML:2.0:status:NoPassive
Message: Indicates that the responding provider cannot authenticate the principal passively, as has been requested.
NO_PROXY_SP
internal code: NO_PROXY_SP
Message: No Gateway Service Provider found
NO_SUBJECT
internal code: SP_SUBJECT_NOT_FOUND
Message: There is no value present for the attribute used as subject for the Service Provider you are trying to access
NO_SUPPORTED_IDP
internal code: urn:oasis:names:tc:SAML:2.0:status:NoSupportedIDP
Message: Used by an intermediary to indicate that none of the identity providers in an <IDPList> are supported by the intermediary.
PROXY_COUNT_EXCEEDED
internal code: urn:oasis:names:tc:SAML:2.0:status:ProxyCountExceeded
Message: Indicates that a responding provider cannot authenticate the principal directly and is not permitted to proxy the request further.
REQUEST_DENIED
internal code: REQUEST_DENIED
Message: The SAML responder or SAML authority is able to process the request but has chosen not to respond. This status code MAY be used when there is concern about the security contents of the request message or the sequence of request messages received from a particular requester.
REQUEST_UNSUPPORTED
internal code: urn:oasis:names:tc:SAML:2.0:status:RequestUnsupported
Message: The SAML responder or SAML authority does not support the request.
REQUEST_VERSION_DEPRECATED
internal code: urn:oasis:names:tc:SAML:2.0:status:RequestVersionDeprecated
Message: The SAML responder cannot process any requests with the protocol version specified in the request.
REQUEST_VERSION_TOO_HIGH
internal code: urn:oasis:names:tc:SAML:2.0:status:RequestVersionTooHigh
Message: The SAML responder cannot process the request because the protocol version specified in the request message is a major upgrade from the highest protocol version supported by the responder.
REQUEST_VERSION_TOO_LOW
internal code: urn:oasis:names:tc:SAML:2.0:status:RequestVersionTooLow
Message: The SAML responder cannot process the request because the protocol version specified in the request message is too low.
RESOURCE_NOT_RECOGNIZED
internal code: urn:oasis:names:tc:SAML:2.0:status:ResourceNotRecognized
Message: The resource value provided in the request message is invalid or unrecognized.
TOO_MANY_RESPONSES
internal code: urn:oasis:names:tc:SAML:2.0:status:TooManyResponses
Message: The response message would contain more elements than the SAML responder is able to return.
UNKNOWN_ATTR_PROFILE
internal code: urn:oasis:names:tc:SAML:2.0:status:UnknownAttrProfile
Message: An entity that has no knowledge of a particular attribute profile has been presented with an attribute drawn from that profile.
UNKNOWN_PRINCIPAL
internal code: urn:oasis:names:tc:SAML:2.0:status:UnknownPrincipal
Message: The responding provider does not recognize the principal specified or implied by the request.
UNKNOWN_ARTIFACT_ISSUER
internal code: UNKNOWN_ARTIFACT_ISSUER
Message: The issuer of a SAML artifact response could not be identified.
UNKNOWN_SP
internal code: UNKNOWN_SP
Message: The Service provider that sent the message is not known to us.
UNSUPPORTED_BINDING
internal code: urn:oasis:names:tc:SAML:2.0:status:UnsupportedBinding
Message: The SAML responder cannot properly fulfill the request using the protocol binding specified in the request.
WRONG_AUTHENTICATION_METHOD
internal code: WRONG_AUTHENTICATION_METHOD
Message: There was a problem finding the authentication method
WRONG_USER
internal code: IDP_WRONG_USER
Message: Mismatch between logged on user and incoming user
reCaptcha
reCaptcha is a process that helps distinguish bot users from actual users. It can be included in web forms or authentication or authorization processes to help filter out bots.
The check is executed on the front-end as well as the back-end, making sure the process cannot be bypassed.
We apply the following process:
Upon form post, the Captcha string is included in the form post
If the captcha check is required in the settings, the back-end will validate the Captcha string provided by the Front-end on the configured Captcha validation endpoint.
After a successful captcha check, the registration can be completed, or the login can be handled.
There is also a ReCaptcha service that can be accessed by workflows.
Field | Description |
|---|---|
Secret Key | The secret used to query the reCaptcha endpoint |
Validation Endpoint | The recaptcha validation endpoint |
Key | The site key your receive from the reCaptcha service. |
Hostnames | The hostnames that are registered that can use this key to run a reCaptcha check. |
Required Pages | |
Below are the templates which can execute a ReCaptcha | |
ADLogin | This enables the backend captcha check on the Active Directory Login Template |
IdpSelection | This enables the backend captcha check on the IDP Selection template |
Login | This enables the backend captcha check on the TrustBuilder Username & Password login Template |
MobileRegistration | This enables the backend captcha check on the Mobile Registration Template |
PasswordReset | This enables the backend captcha check on the Password Reset Template |
Registration | This enables the backend captcha check on the TrustBuilder User registration Template |
Applying Captchas to templates
If you enable a reCaptcha check in a template, you must also verify that the Captcha element is added to the template code.
Go to the specific template and make sure the following code is present:
<!-- CAPTCHA -->
<div id="captchaWidget" class="row" show-element="<%captchaShow%>">
<div class="col-lg-12">
<div class="form-group">
<div class="g-recaptcha" data-sitekey="<%captchaSiteKey%>" data-callback="onCaptchaResponse">
</div>
</div>
</div>
</div>