Web SDK - QR code authentication
The QR code authentication sample code provides a page using TrustBuilder QR code authentication method. This document provides information to help you use the sample code.
Download the QR code authentication sample code
The sample code consists of:
a sample html page including JS scripts
assets folder with CSS and sample logo
an external JavaScript library ‘qrcodejs.js' for making QR Codes
Prerequisites
In the Administration console:
configure a connector and an associated secure site.
in the Service Parameters tab, enable the QR code authentication (“Allow QR scan authentication method” parameter). The “Scan a QR code” option will appear in the home of TrustBuilder Authenticator app (from version 6.31).
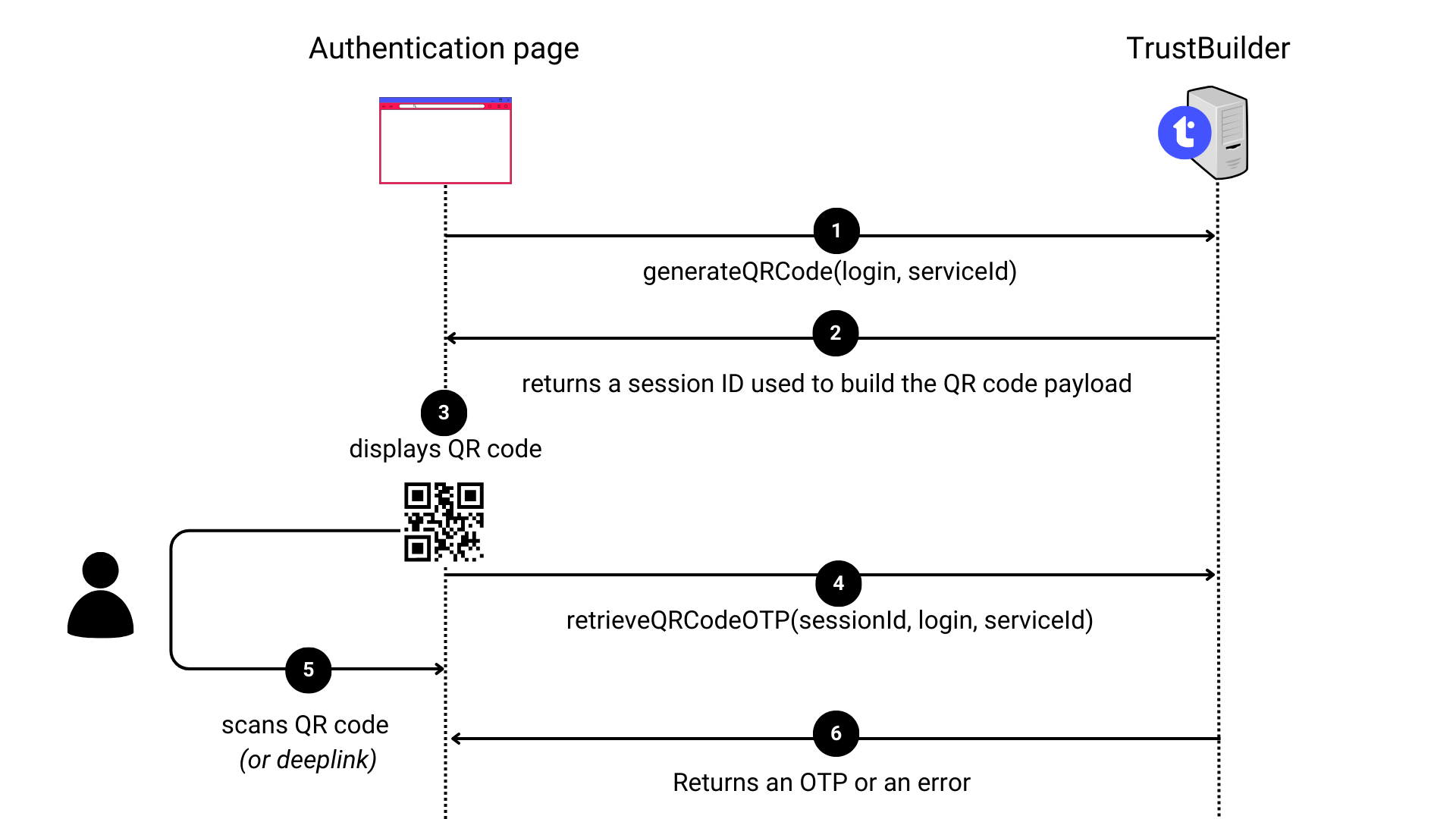
Workflow

Script elements
Calling libraries
The QR code authentication sample code uses two JavaScript libraries:
a TrustBuilder library 'qrcode-lib.js' containing the QR code authentication functions.
CODE<script src="https://ult-inwebo.com/neon/3.17.0/qrcode-lib.js" type="text/javascript"></script>an external UI library to display a QR code, based on a payload:
JS<script src="./lib/third-party/qrcodejs.js" type="text/javascript"></script>
Authorization URL
You should specify the Authorization URL defined at connector and secure site configuration.
The secureSiteAuthorizationUrl should match the Authentication page parameter set in the secure site.
CODEvar secureSiteAuthorizationUrl = `${rootUrl}/authentication-page-xxxx`
generateQRCode function
The generateQRCode function requests TrustBuilder to generate a QR code for authentication. Actually thegenerateQRCode function generates a session ID. The QR Code is built from this session.
Input parameters:
login (string) → the user’s login
serviceId (string) → the service ID
Returns:
on success → a session ID used to build the QR code payload
on error → an error
Missing fields
Network error
retrieveQRCodeOTP function
The retrieveQRCodeOTP function requests TrustBuilder to check the QR code authentication result of a specific session.
Input parameters:
sessionId (string) → session ID of the authentication session
login (string) → the user’s login
serviceId (string) → the service ID
Returns:
on success → an OTP on success
on error → an error
NOK:REFUSED ==> user refused authentication
NOK:TIMEOUT ==> user did not authenticate in time (1 minute)
NOK:SN ==> syntax error in input parameters
NOK:srv unknown ==> serviceId is wrong
NOK ==> sessionId does not exist or has expired
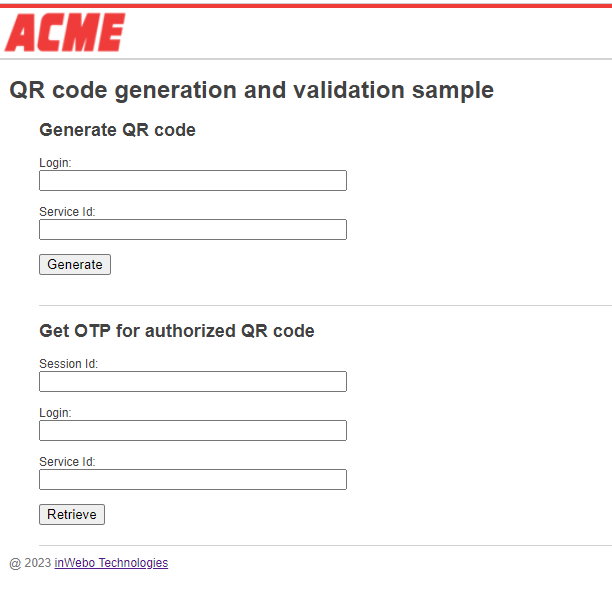
Sample code
Using Internet Explorer 11 may impact the QR code scanning experience. We strongly recommend upgrading to a modern browser such as Microsoft Edge, Google Chrome, or Mozilla Firefox for optimal performance.
In the sample.html, set
secureSiteAuthorizationUrlto match the Authentication page parameter defined in the secure site. CODE
CODEvar rootUrl = 'https://ult-inwebo.com'; var secureSiteAuthorizationUrl = `${rootUrl}/authentication-page-qrcode`Run the sample code.

Test the “Generate QR code”: enter the user login and the service ID.
Click on Generate. This operation displays a session ID and the associated QR code.
Test the “Get OTP for authorized QR code”: the sessionId, login & service are automatically copied over, when the previous call succeeds. Click on Retrieve. This operation waits for the QR code authentication result.
In TrustBuilder Authenticator app, click on “Scan a QR code”.
Scan the QR code.
In the sample page, on success, it should display the OTP.
Alternatives to QR Code scanning
In some cases, users may be unable to scan the QR code. For example, this can occur when the QR code is displayed on the same device as the camera. To address this, we provide alternative authentication methods displayed as links below the QR code:
Open Authenticator
This is a deeplink (direct link) that opens the Authenticator app on the same device (mobile or desktop), allowing users to approve or reject the authentication request.Prerequisite → The Authenticator app must be installed on the same device.
Limitation → The deeplink option is not supported when using a mobile device in a webview, as most commercial applications do not support this functionality.
Note → to display the deeplink in every case including this case, add
?dlmobile=trueat the end of the authentication URL.
Sign in using a code (OTP)
Users can authenticate by entering a One-Time Password (OTP) provided by the Authenticator app. This method works in all scenarios.Using another device to scan the QR code
If the QR code is displayed on a phone, it is also possible to use another phone to scan it.
